
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
Epic Online Services のAccount IDからProduct User IDを取得する / magicien
「Epic Online Services のSDKでフレンドのプレゼンスを取得・監視する」の続き。EOSでP2P通信するために、自分と相手のProduct User IDを指定する必要がある。ログイン・フレンド検索で使うIDは、Epic Account IDなので、Epic Account IDに紐づくProduct User IDを別途取得しないといけない。
よくよく調べると、このアカウント周りの処理は、やれることが多い分、処理内容もかなり複雑で、まだ理解しきれていない部分が多い。ライブラリ側でもう少し複雑さを隠蔽してくれてもいいのに。
今回は、一番簡単であろう、外部アカウントIDとして Epic Games を使った場合の流れについて。
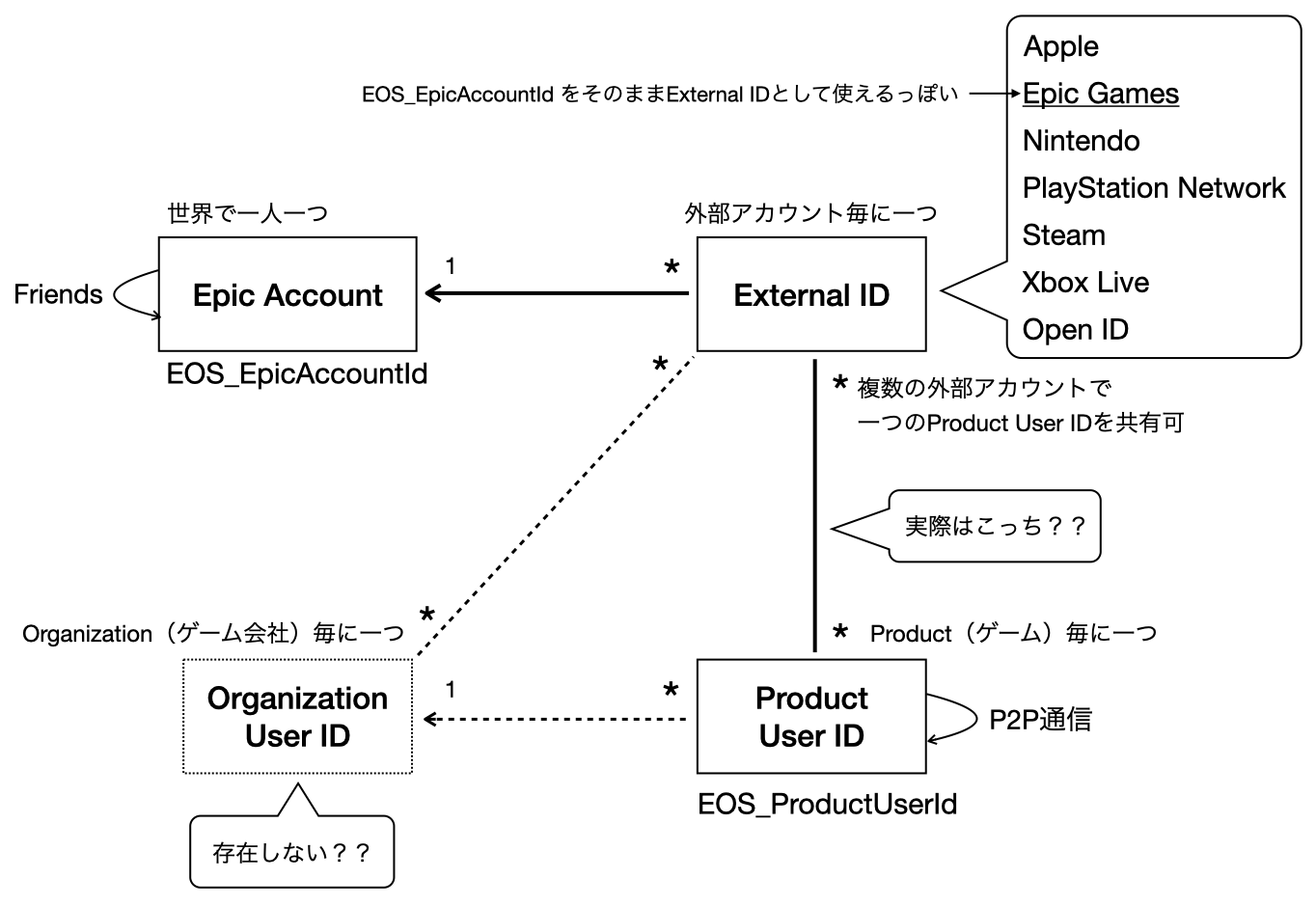
まず、Epic Account ID と、Product User ID の関係を図にすると、次のようになる、はず。

フレンドはEpic Account IDで管理されているが、P2P通信はゲームに紐づいたProduct User IDを指定する。そのため、フレンドとP2P通信をするには、Epic Account ID から Product User ID を取得しなければならない。
Epic Account ID
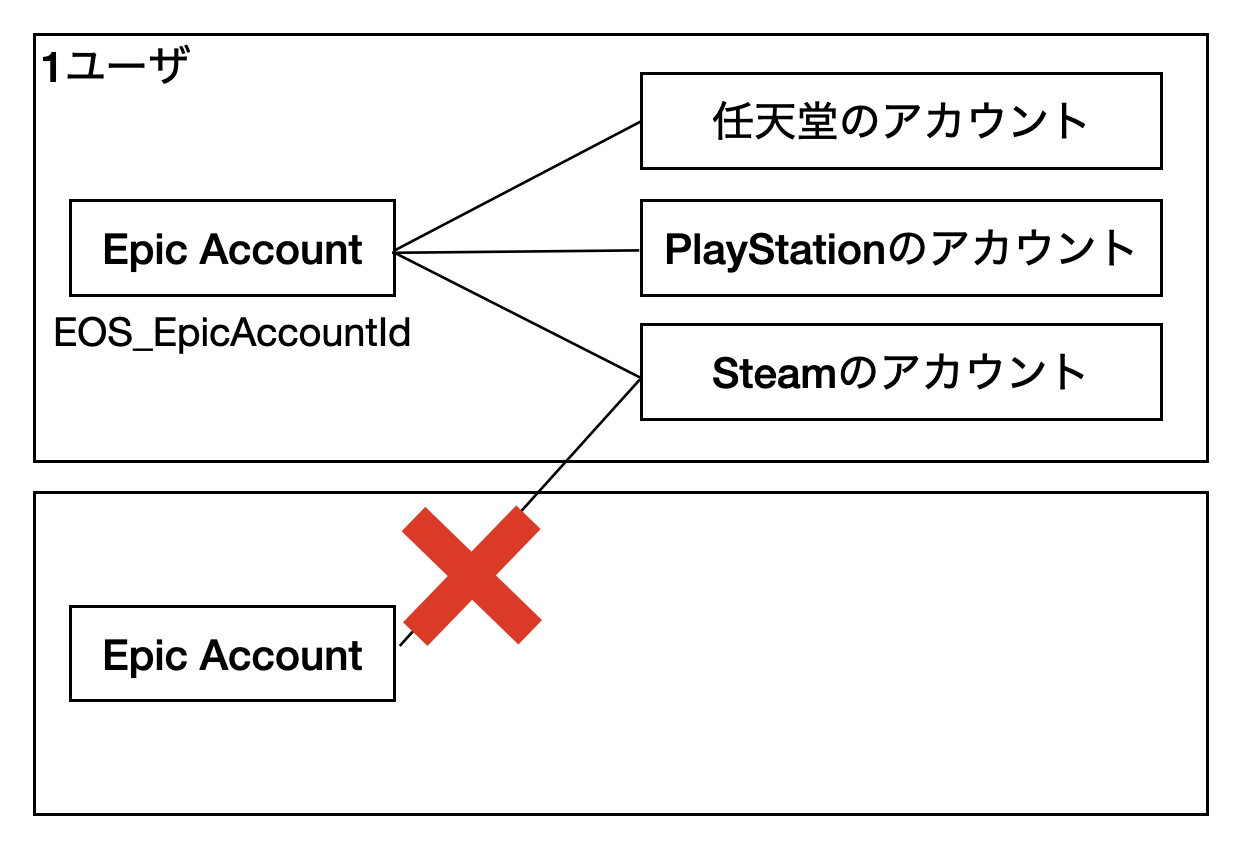
EpicのアカウントのIDは、Epic Gamesでユーザ登録すれば発行される。Epic Account IDは、ユーザに紐づくので、基本的に一人一つだけ割り当てられることになる。Epic Account IDとExternal IDの関係
実は、Epic Gamesでユーザ登録しなくても、他のアカウント管理システムに紐づいて Epic Account ID の発行ができる。Apple、Nintendo、PSN、...で認証されたユーザのIDに紐付けて、Epic Account IDが発行される。外部アカウントのユーザID一つに紐づけられるEpic Account IDは一つだけ。逆に、一つの Epic Account ID を、複数の外部アカウントに紐付ける事はできる。
Organization User ID?
ドキュメントによると、Organization User IDなるものがあるらしい。が、SDK上にはそれらしいものが見当たらない。謎。実際は、External IDからProduct User IDに紐づいているように思える。
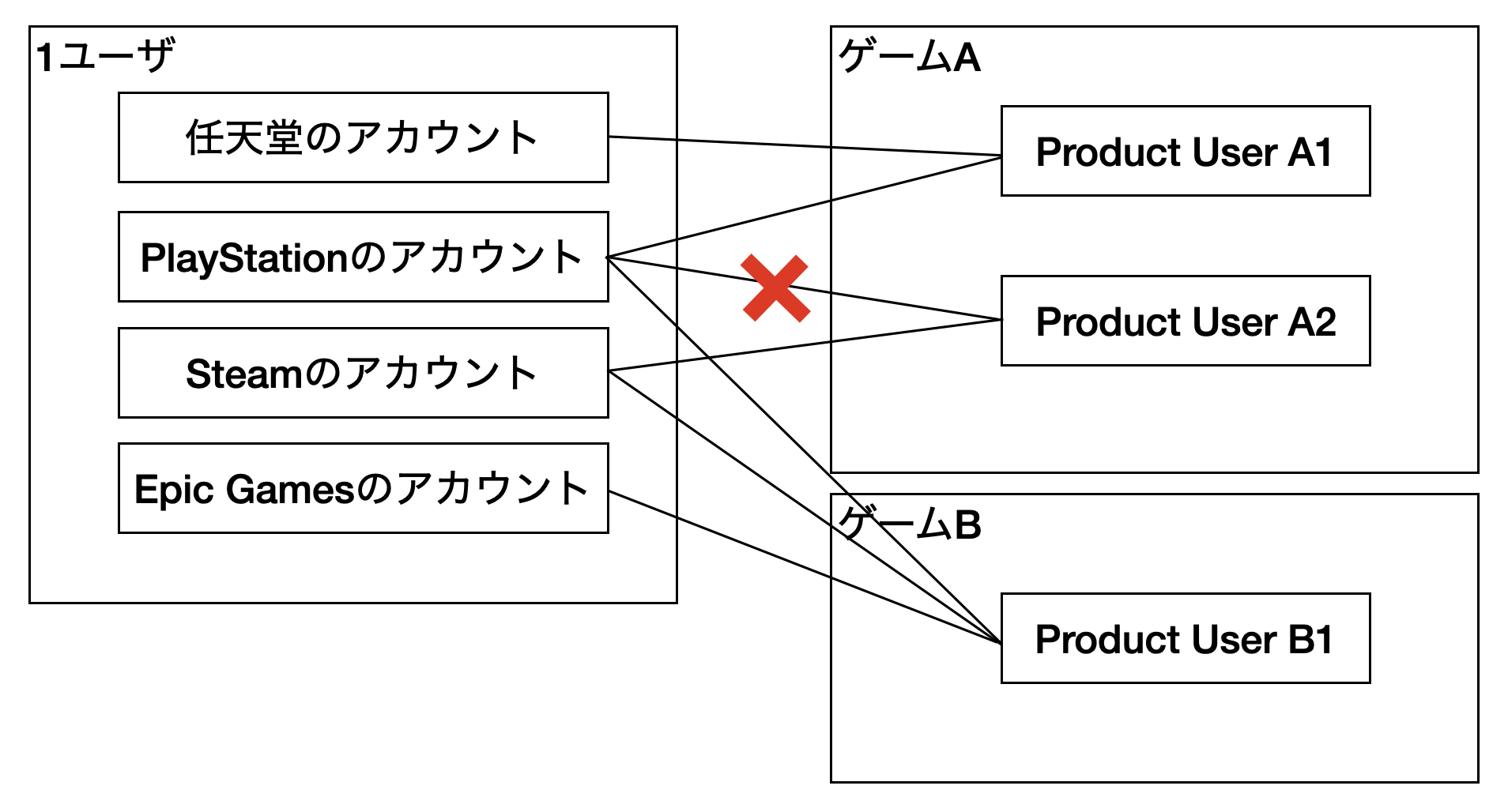
External IDとProduct User IDの関係
Product User IDは、ゲーム毎に発行されるユーザID。External ID一つにつき、Product User IDが一つ紐づく。複数のExternal IDで一つのProduct User IDが共有できる。
※PSのIDとゲームA用のProduct User ID(Product User A1)が既に紐づいている場合は、同じゲーム内で別のProduct User ID(Product User A2)に紐づけることはできない。
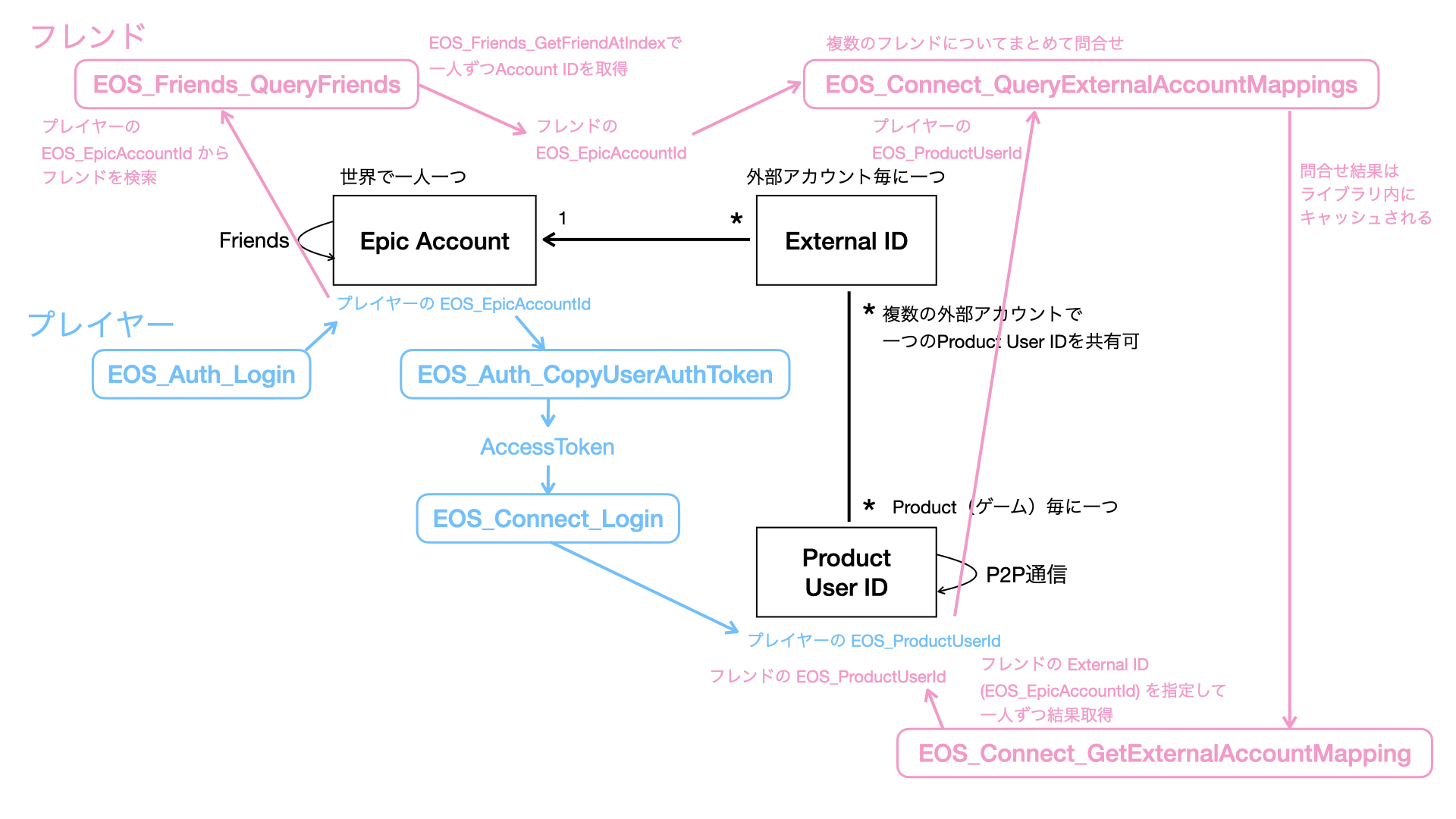
ユーザ、フレンドのEpic Account IDからProduct User IDを取得する

プレイヤー(Local User)のEpic Account IDは、ログイン時に取得できる。
さらに、Account IDからアクセストークンを取得、EOS_Connect_Loginにアクセストークンと外部アカウント(今回はEpic Games)を指定することで、プレイヤーのProduct User IDが取得できる。
フレンドのEpic Account IDは、EOS_Friends_QueryFriends のフレンド検索結果から得られる。この Epic Account ID を、外部アカウントのIDとして使う。EOS_Connect_QueryExternalAccountMappings に フレンドの Epic Account ID と、ユーザの Product User ID を渡して、フレンドの Product ID を取得する。
EOS_Connect_QueryExternalAccountMappings には、複数のフレンドの外部アカウントIDを渡せるので、一回のクエリでProduct User IDをまとめて取得できる。
文章にしようとすると、かなり複雑になってしまう。本当は、プレイヤーのProduct User IDが無い場合に、EOS_Connect_CreateUser でIDを作らないといけなかったり、既存のProduct User IDに外部アカウントを関連づけるために EOS_Connect_LinkAccount を呼んだりする場合があって、より複雑になる。(公式ドキュメント参照)
今回はここまで。
この記事のURL: https://darkhorse2.0spec.jp/271/
2020/06/06(Sat) 17:37:38
Epic Online Services のSDKでフレンドのプレゼンスを取得・監視する(Swift) / magicien
「Epic Online Services のSDKでログインしたユーザの情報を取得する」の続き。フレンドのプレゼンス(オンライン・オフラインの状態、「〜をプレイ中」みたいなテキスト)を取得・監視する。
大まかな流れ
1. フレンド一覧を取得するクエリを発行する。2. 取得したフレンドID一覧を基にさらに情報取得する(今回はプレゼンスを取得するクエリを発行する)。また、プレゼンスの変更を監視する。
3. プレゼンス取得結果を確認する。
4. プレゼンスに変更があった場合にこの関数が呼ばれる。
プレゼンスの監視対象が自分だけなのか、フレンドも含まれるかが未確認。(確認後に記事を更新予定)
上記コードには処理を書いていないが、不要になった監視は、EOS_Presence_RemoveNotifyOnPresenceChanged で止める必要がある。
追記1(5/31):現状、同じOrganizationに登録されているユーザしかフレンドとして認識されないようだ。アプリの審査が通れば、他のユーザもフレンドとして認識されるのかもしれない。
追記2(6/5):ドキュメントにアプリの審査が通るまで同じOrganizationのユーザとしかやりとりできない旨が書いてあった。("Initially, you will only be able to interact with other users within your organization. After your application has passed review, it can be distributed to any users within the Epic ecosystem.")
今回はここまで。
続き:Epic Online Services のAccount IDからProduct User IDを取得する
この記事のURL: https://darkhorse2.0spec.jp/269/
2020/05/31(Sun) 02:43:29
Epic Online Services のSDKでログインしたユーザの情報を取得する(Swift) / magicien
「Epic Online Services のSDKでログインするまでの流れ」の続き。ログインしたユーザの情報を取得する。
大まかな流れ
1. ログインする(前回の内容)2. ログインしたユーザのIDを取得する
3. ユーザの情報を取得するためのクエリを送る
4. クエリの結果を取得する
ログインの時に EOS_Platform_GetAuthInterface(platformHandle) で EOS_Auth_XXX の関数呼び出しに必要なハンドルを取得したように、ユーザ関連の EOS_UserInfo_XXX の関数呼び出しに必要なハンドルは EOS_Platform_GetUserInfoInterface(platformHandle) で取得する。
他の関数の場合も同じように機能(Interface)毎にハンドルを取得する必要があるようだ。取得したハンドルをキャッシュして使いまわして良いかどうかは不明。
(Interface一覧は公式のドキュメント参照:Interfaces | Epic Online Services)
EOS_Auth_GetLoggedInAccountsCount は、これまでにログインしたアカウントの数を返す関数のようだけれど、Macで使うケースはあまり無いかもしれない。PS4のようなコンシューマ機なら一つのマシンで二人同時ログインするような用途は考えられる。
情報取得の際に渡すオプションの "LocalUserId" は、ログイン中のユーザID(リクエスト送信者)、"TargetUserId" は、情報取得対象のユーザID。今回は、ログインしたユーザ自身の情報を取得したいので、TargetUserIdにも自分のIDを指定している。
追記:EOS_UserInfo_CopyUserInfo でコピーしたデータは、EOS_UserInfo_Release で明示的に解放する必要があるっぽい。
今回はここまで。
続き:Epic Online Services のSDKでフレンドのプレゼンスを取得・監視する
この記事のURL: https://darkhorse2.0spec.jp/268/
2020/05/29(Fri) 00:31:11
Epic Online Services のSDKでログインするまでの流れ(Swift) / magicien
Epic Online Services のSDKをSwiftから使うの続き。C++のサンプルをそのまま書き換えれば動くけれど、GUIに関わる部分を排除してログインに必要な処理のみをSwiftに書き換えると次のようになる。
大まかな流れ
1. アプリの初期化(EOS_Initialize)2. ログ用コールバックの設定(EOS_Logging_SetCallback)
3. プラットフォームの初期化(EOS_Platform_Create)
4. Tick用コールバックの設定(CVDisplayLinkStart -> EOS_Platform_Tick)
5. ログイン処理(EOS_Auth_Login)
EOSの内部処理は EOS_Platform_Tick をトリガとして処理が進んでいくので、定期的に(毎フレーム)EOS_Platform_Tick を呼ぶ必要があることに注意。
3. で必要なIDがどこに書いてあるかは、 「Epic Online Services のサンプルをMacでコンパイルして動かす」の「6.4. Product情報を集める」を参照。
文字列の型を変換する
APIで文字列を渡す部分はC言語用に直さないといけないので、
let productName = "Test".cString(using: .ascii)
productName?.withUnsafeBufferPointer {
initOptions.ProductName = $0.baseAddress
}
こんな感じで String から UnsafePointer に変換して渡す。今回はここまで。
続き:Epic Online Services のSDKでログインしたユーザの情報を取得する(Swift)
この記事のURL: https://darkhorse2.0spec.jp/267/
2020/05/24(Sun) 22:03:35
Epic Online Services のSDKをSwiftから使う / magicien
Epic Online Services のサンプルをMacでコンパイルして動かすの続き。Epic Online Services のMac向けSDKは、dylib(動的ライブラリ)の形で配布されており、Swiftから直接使うことができない。Swiftから、このライブラリを使うための手順は次の通り。
普通のdylibなら、module.mapとXcodeのパス設定追加でSwiftから使えるようになる。
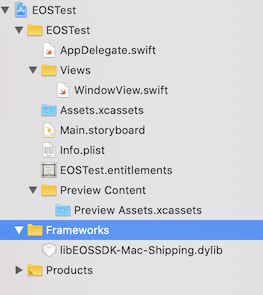
1. ライブラリ用ファイル構成
Xcodeで作ったプロジェクトの中にライブラリ用ディレクトリを作る。プロジェクトルート/ ┗ Frameworks/ ┗ EOSSDK-Mac-Shipping/ ┣ libEOSSDK-Mac-Shipping.dylib (ダウンロードしたSDKの SDK/Bin/libEOSSDK-Mac-Shipping.dylib をコピー) ┣ module.map (後で作る) ┗ Headers/ (ダウンロードしたSDKの SDK/Include をディレクトリごとコピー) ┣ eos_achievements.h ┣ ...
2. libEOSSDK-umbrella.h を作る
インポートするヘッダをまとめたファイルを一つ作る。基本的に全てのヘッダファイルを記載するのだけれど、後述 (6.) のエラー対応のために "eos_ui_keys.h" と "eos_result.h" を除外する。
3. module.mapを作る
これは基本的にテンプレート通り。"EOSSDK" がSwiftからimportするときの名前になる。4. libEOSSDK-Mac-Shipping.dylib をプロジェクトに登録する
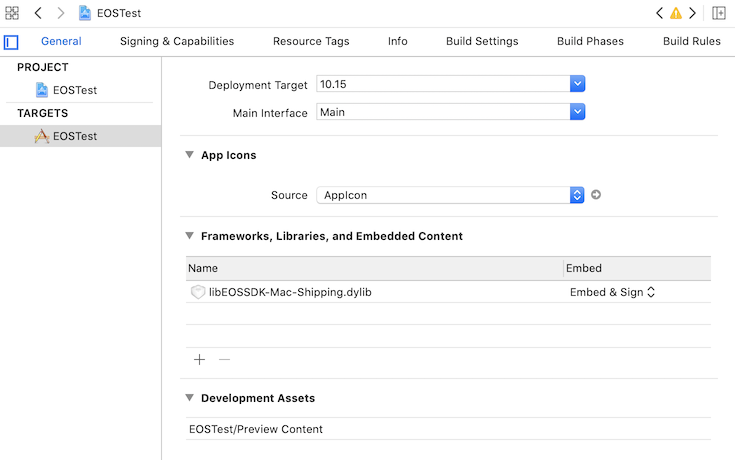
libEOSSDK-Mac-Shipping.dylib をXcodeにドラッグ&ドロップする。
TARGET の Frameworks, Libraries, and Embedded Content に libEOSSDK-Mac-Shipping.dylib が登録されていることを確認(無ければドラッグで追加)し、Embed & Sign (または Embed Without Signing)に設定する。

5. パス設定追加
プロジェクトのパス設定を追加する。・Search Paths > Library Search Paths
"$(PROJECT_DIR)/Frameworks/EOSSDK-Mac-Shipping" を追加
・Swift Compiler - Search Paths > Import Paths
"$(PROJECT_DIR)/Frameworks/EOSSDK-Mac-Shipping" を追加
6. EOSのヘッダファイルを修正
本来ならこの段階で使えるようになるが、clangのプリプロセッサの問題なのか、一部ヘッダでエラーが出るので修正する。規約に引っかかりそうなので、修正後のファイルを載せないが、次のように修正する。
・eos_ui_types.h
eos_ui_keys.h の中身を丸ごとコピーして 101行目の 「#include "eos_ui_keys.h"」 の部分にペースト
・eos_common.h
eos_result.h の中身を丸ごとコピーして 15行目の 「#include "eos_result.h"」の部分にペースト
・eos_ui_keys.h を削除
・eos_result.h を削除
7. 使う
module.map に設定した名前でインポートする。import EOSSDK
今回はここまで。
続き:Epic Online Services のSDKでログインするまでの流れ(Swift)
この記事のURL: https://darkhorse2.0spec.jp/266/
2020/05/24(Sun) 20:35:54
Epic Online Services のサンプルをMacでコンパイルして動かす / magicien
ご無沙汰しております。まさか5月にもなって2020年初、どころか令和初投稿です。先日、Epic Games から Unreal Engine 5 の映像が公開されて話題になりましたが、個人的には、ユーザアカウント管理が無料でできる Epic Online Services の方が気になったので、Macでサンプルを動かしてみました。
以下、Macでサンプルを動かすまでの手順を書いておきます。
大まかな手順は Quick Start Guide を参照。
1. Developer Portal のユーザ登録
ユーザ登録がまだの人はまず登録から。Epic Games のユーザと共通。ログインページ
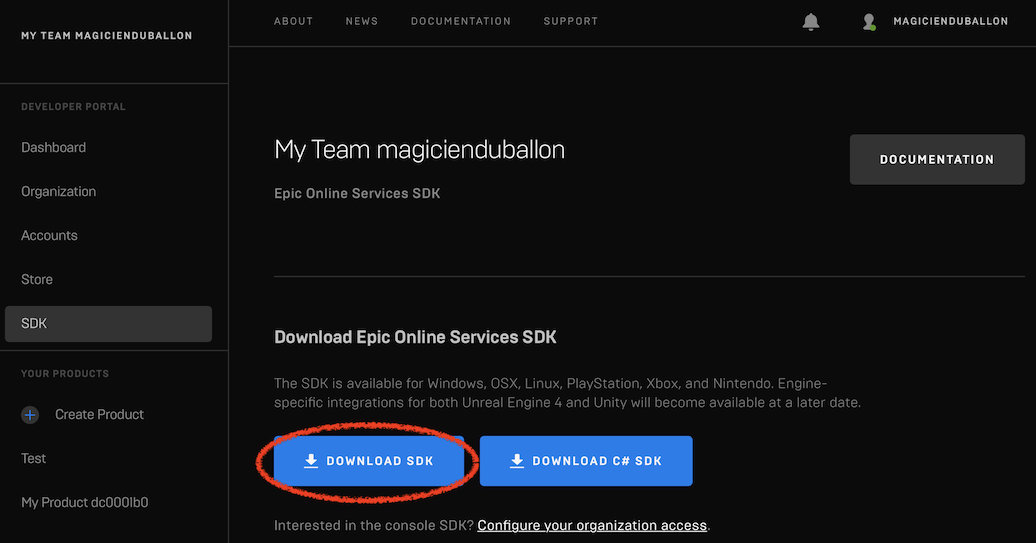
2. SDK&サンプルのダウンロード
Developer Portal からSDKをダウンロードする。
ダウンロードしたSDKの中にサンプルコードも入っている。
3. 必要なライブラリ等のインストール
・Xcode(とコマンドラインツール):App Storeからインストール・Homebrew:Homebrewのサイトにあるコマンドをコピペして実行
・SDL2:Homebrewでインストール。
brew install sdl2
・SDL2_ttf:Homebrewでインストール。
brew install sdl2_ttf
・GLEW:Homebrewでインストール。
brew install glew
・cmake:Homebrewでインストール。
brew install cmake
4. サンプルの一部修正(いらないかも)
自分の環境だと cmake で GLEW の読み込みがうまくいかない(GLEW_LIBRARIES 等の変数が設定されない。cmakeの仕様、というかバグだと思う)ので、サンプル内のCMakeLists.txt の内容を一部修正する。(cmake自体を直してしまってもいいかもしれない)find_package(GLEW)を次のようなコードに置き換える。(例えば、Samples/SimpleFramework/CMakeLists.txt の場合は76行目)
find_path(GLEW_INCLUDE_DIR GL/glew.h
/usr/local/include
/System/Library/Frameworks/GLEW.framework/Versions/A/Headers
${OPENGL_LIBRARY_DIR}
)
find_library(GLEW_LIBRARIES GLEW
/usr/local/lib
/usr/openwin/lib
/usr/X11R6/lib
/usr/local/Cellar/glew/2.1.0_1/lib
)
if (DEFINED GLEW_LIBRARIES)
message(STATUS "GLEW found")
set(GLEW_FOUND TRUE)
endif()
修正後のCMakeLists.txtの例。glewのパス "/usr/local/Cellar/glew/2.1.0_1/lib" のバージョンは各自の環境に合わせて変更してください。バージョン番号を埋め込んでいるのであくまで応急処理。5. サンプルのビルド
chmod 755 ./Build.shでビルド用シェルに実行権限を付与。
./Build.shでビルド。エラーが出ずにビルドが完了すればOK。
6. アプリの設定
ここで一旦 Developer Portal に戻ってアプリの設定をする。詳しい手順は Getting Started with Epic Account Servicesを参照。
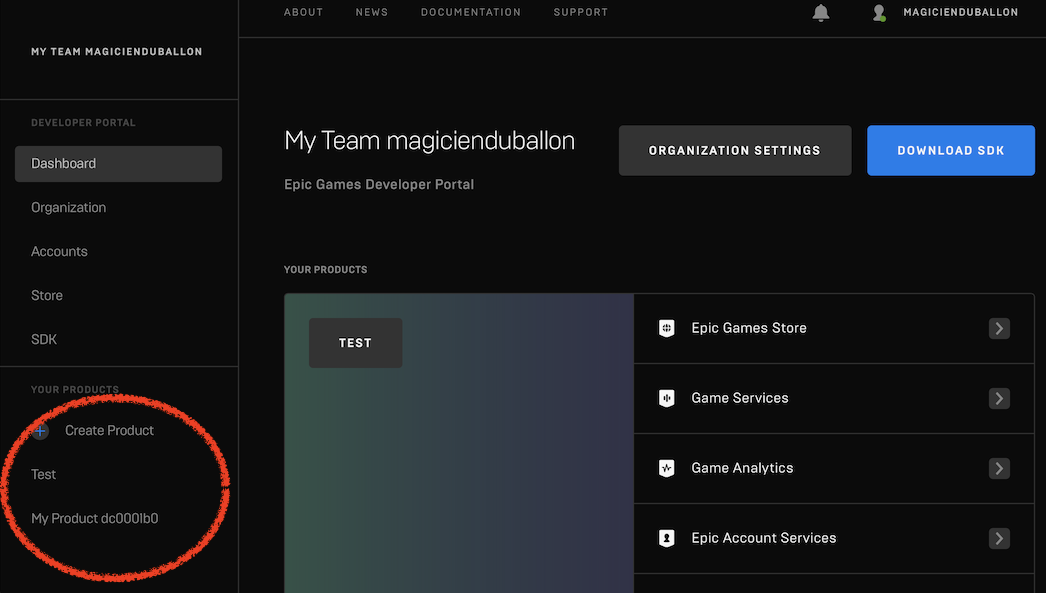
6.1. Productの作成
アカウント作成時に「My Product xxxxx」というProductがデフォルトで出来ているようなので、それを使っても良い。新しく作る場合は、「Create Product」から。後で気づいたけど、現状、作成したProductを消す術が無いようなので無闇に作らない方が良いかもしれない。
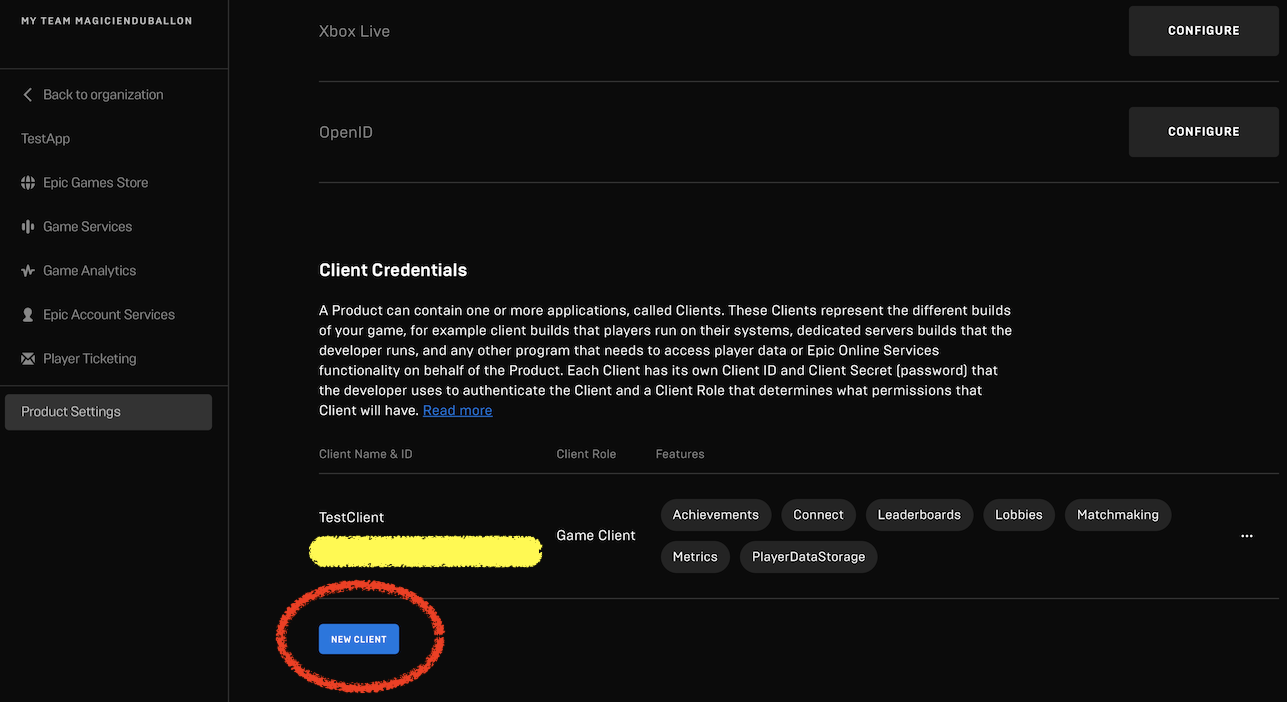
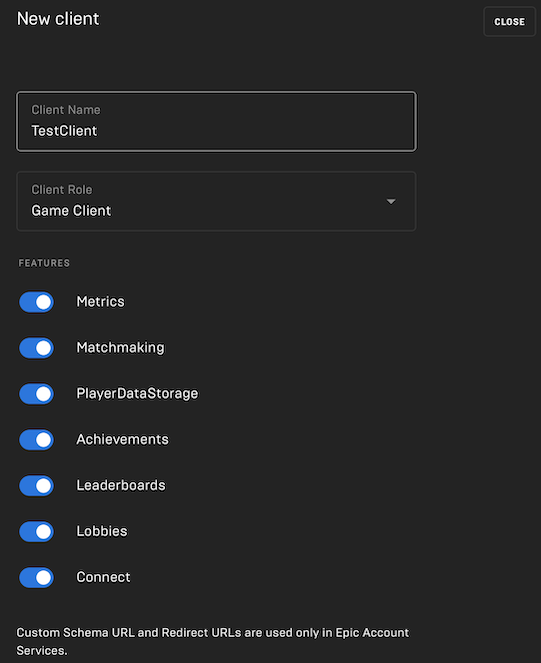
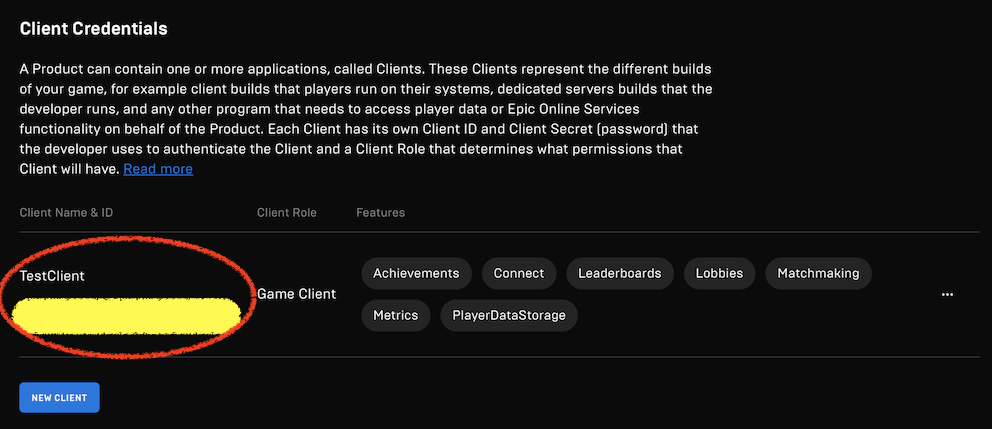
6.2. Clientの作成
Product Settings > Client Credentials > NEW CLIENT でクライアントを作成。FEATURESはとりあえず全部付けておく。

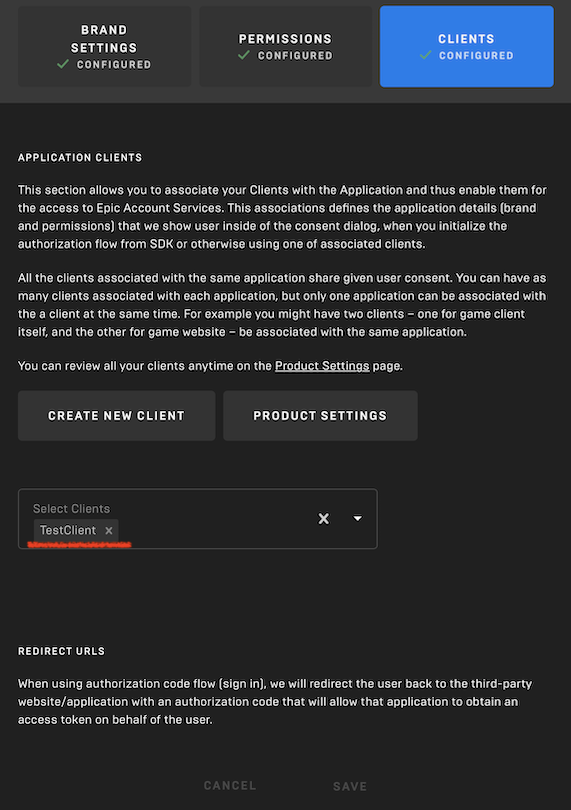
6.3. Epic Account Servicesの設定
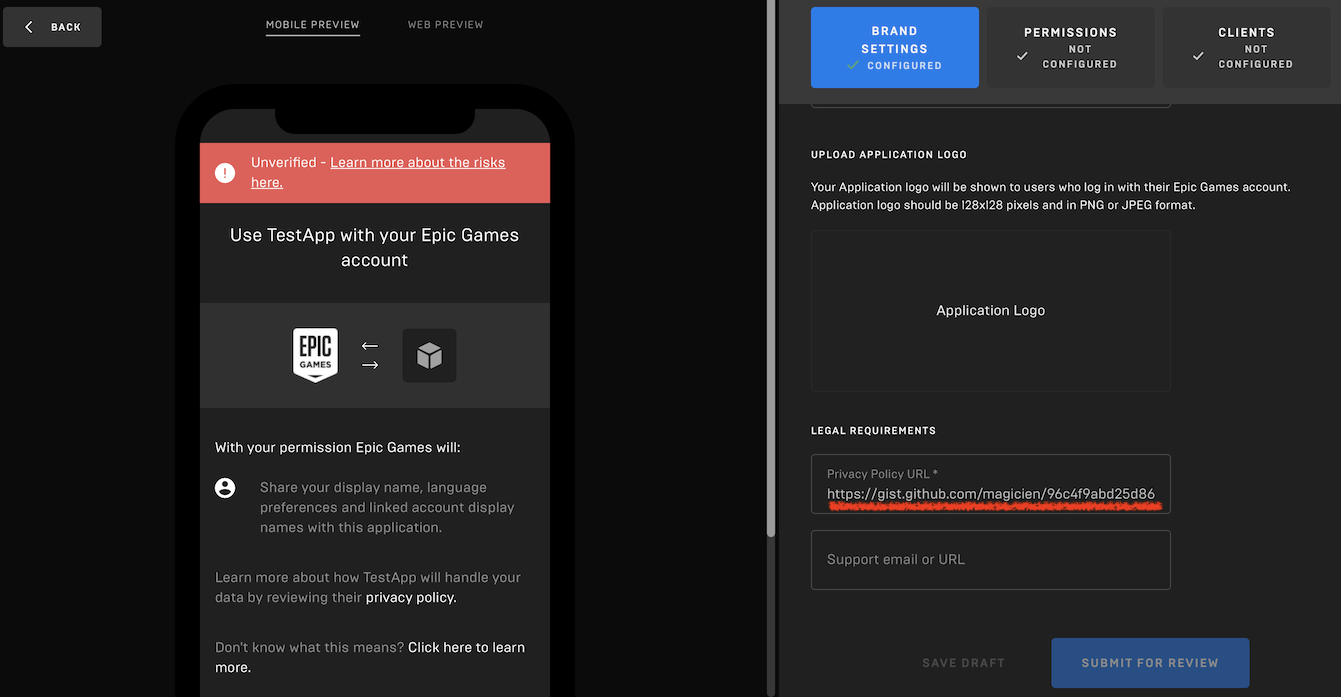
作ったProductのEpic Account Servicesの設定をする。・Brand Settings:Privacy Policy URL が必須。テスト用で公開するつもりがないなら、適当に自分の持っているURLか何かで埋めれば良いと思う。自分は App Privacy Policy Generatorで自動生成したものをGistに貼り付けた。実物はここ。

「SUBMIT FOR REVIEW」ボタンがあるけど、アプリの審査はまだないっぽい。
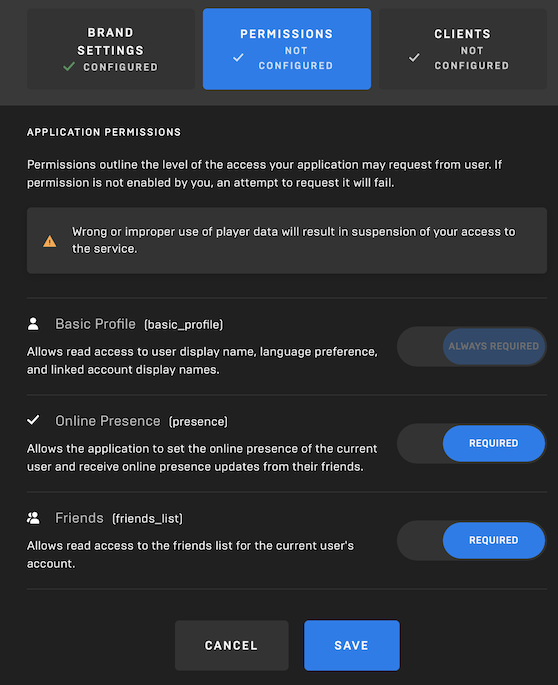
・PERMISSIONS:全部試したいので全部REQUIREDにする

・CLIENTS:6.2. で作成したClientを選ぶ

3つとも CONFIGURED になればOK。
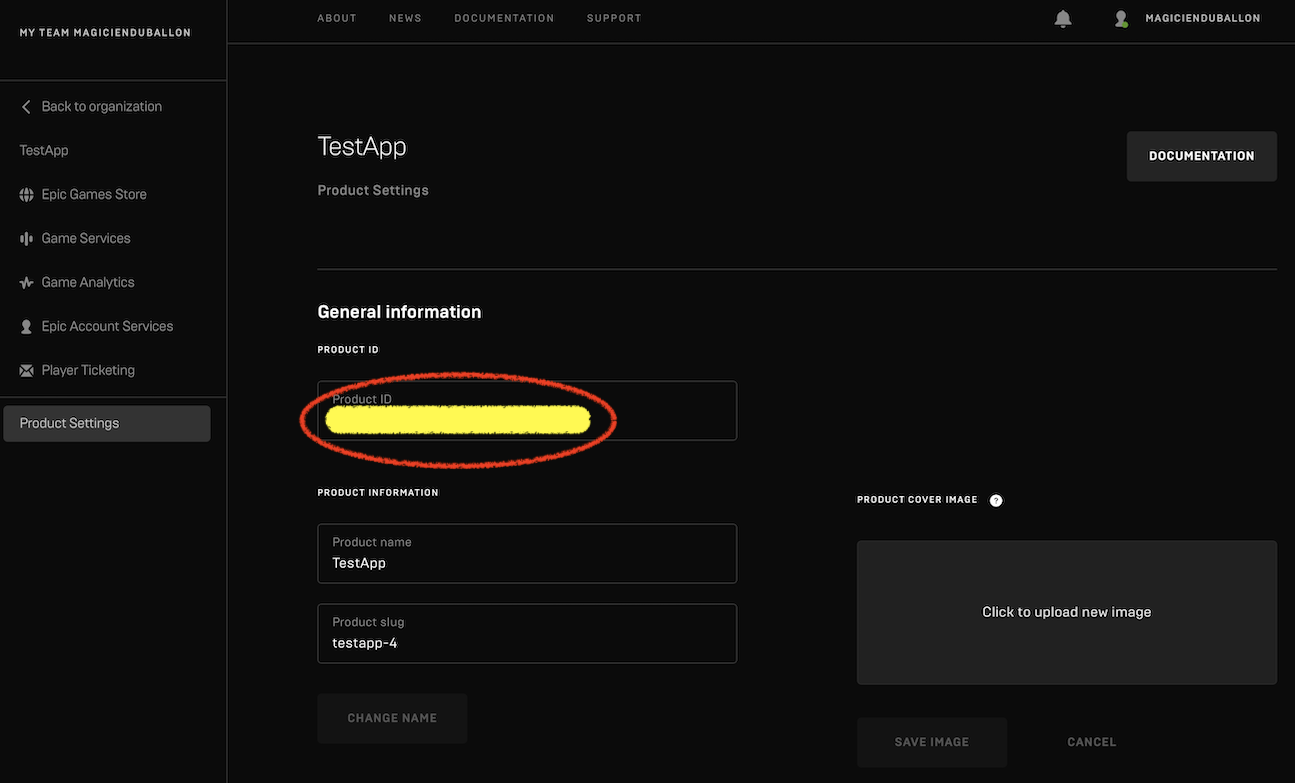
6.4. Product情報を集める
"Product Settings" のページからサンプルの実行に必要な情報を集める。・Product ID

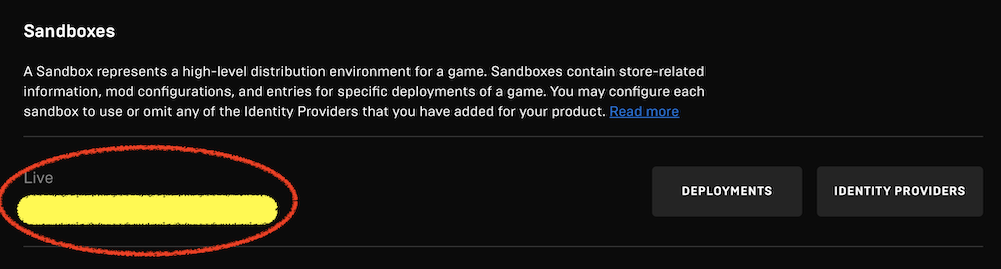
・Sandbox ID

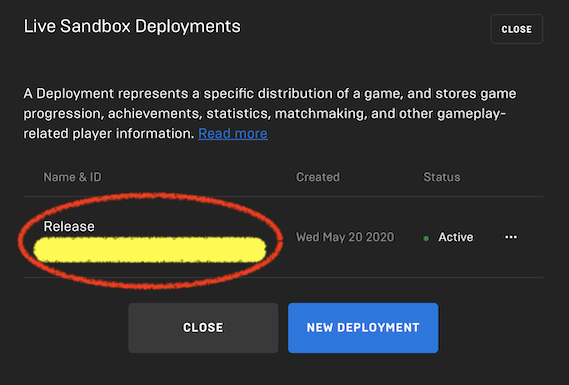
・Deployment ID:Sandboxesの DEPLOYMENTS から

・Client ID

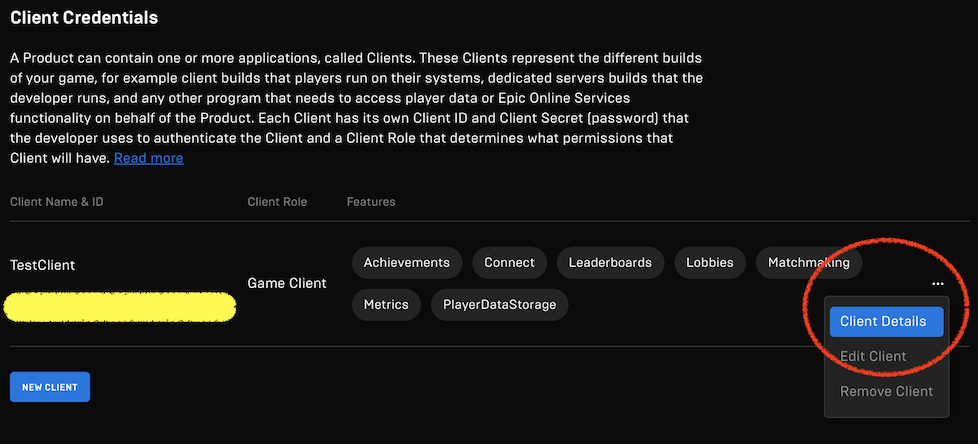
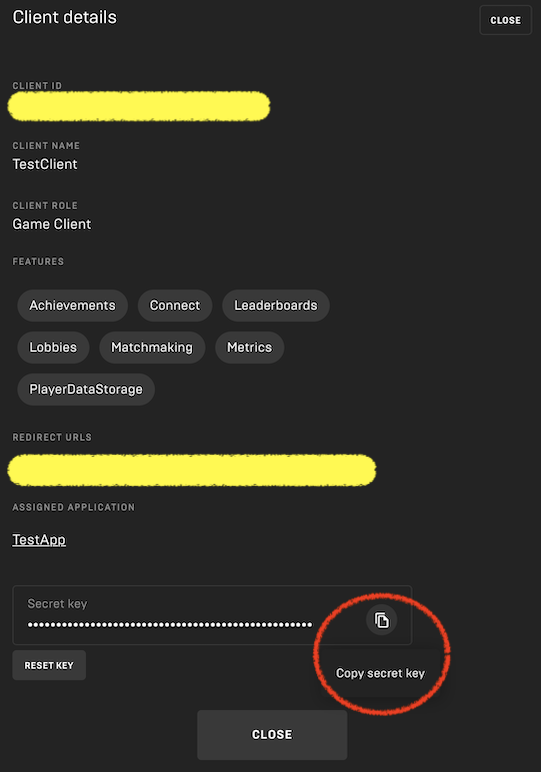
・Client Secret:三点リーダーのメニュー内のClient Detailsから。"Copy secret key" でキーをコピーする。


7. サンプル実行用シェルの修正
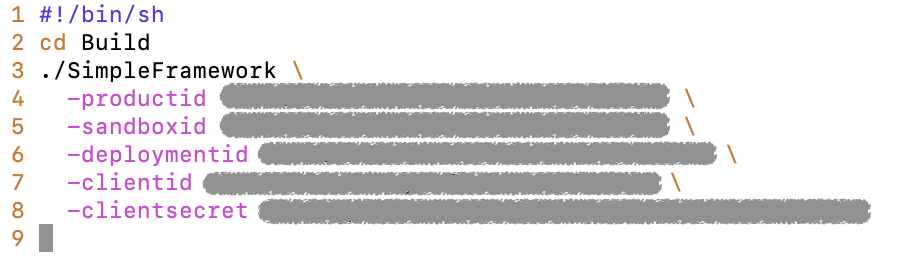
・Run.sh を編集して実行時の引数を追加する。6.4. で集めたIDを引数として渡す。
chmod 755 Run.shで実行権限を付与。
8. サンプル実行
./Run.shで実行。
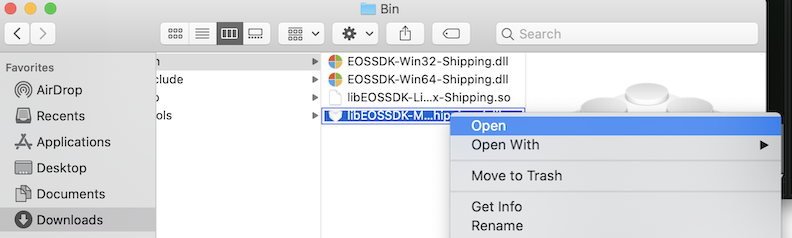
・ファイルの信頼性のエラーが出た場合
うろ覚えだけど、実行時に SDK/Bin/libEOSSDK-Mac-Shipping.dylib の信頼性でエラーが出た気がする(App Store以外からダウンロードしたファイルを実行しようとしたときに出るあれ)。その場合は、ライブラリを右クリック(Ctrl + クリック)して Open を選択して一度ファイルを開けばエラーが出なくなる。

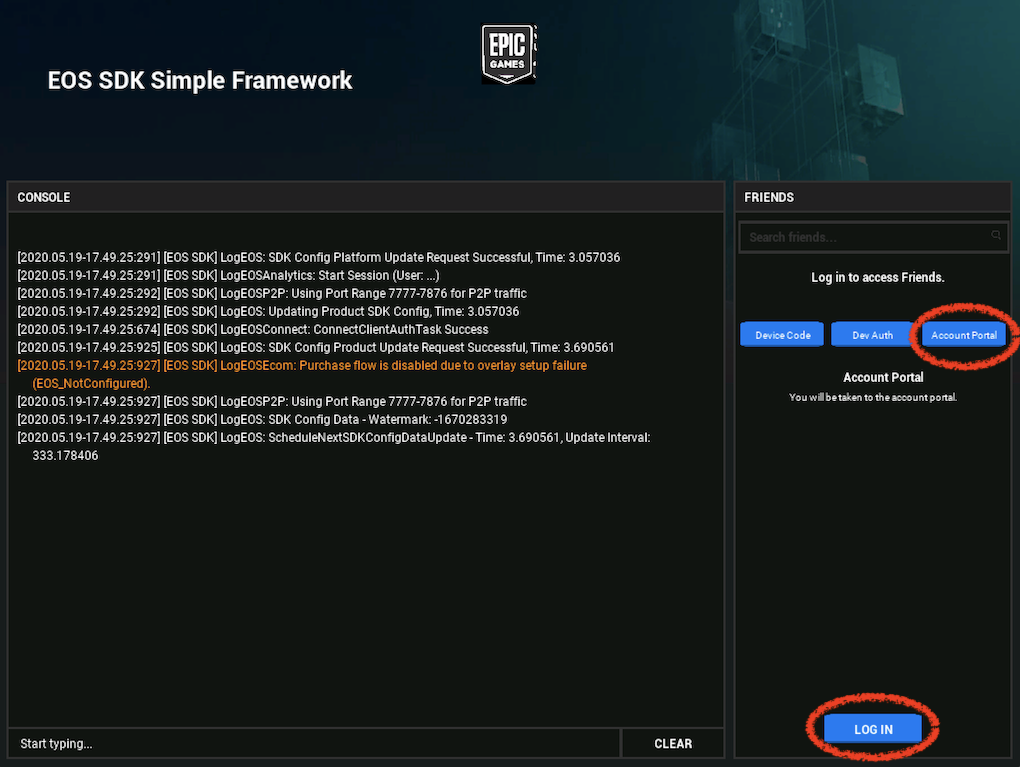
・アプリ起動後、Account Portal > LOG IN を選ぶとブラウザが開いてログインページに飛ぶ。

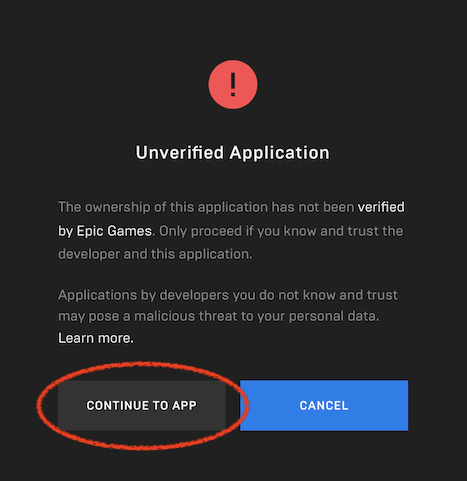
・審査前なので、Unverified Application の警告が出るが、気にせず CONTINUE TO APP を選ぶ

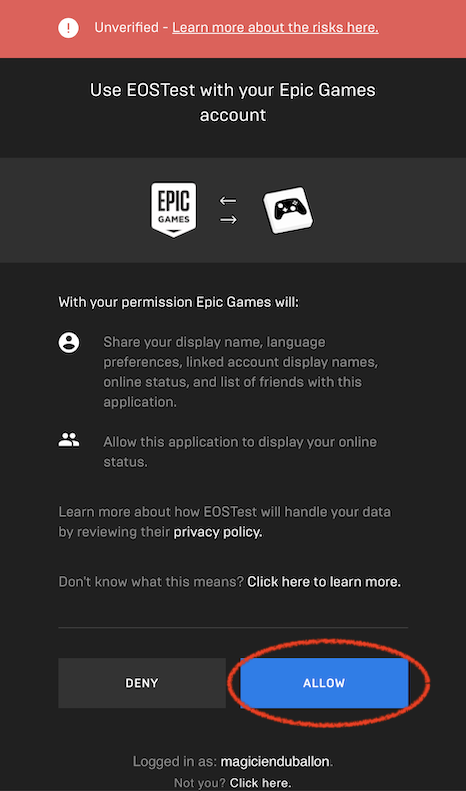
・ALLOW を選ぶ

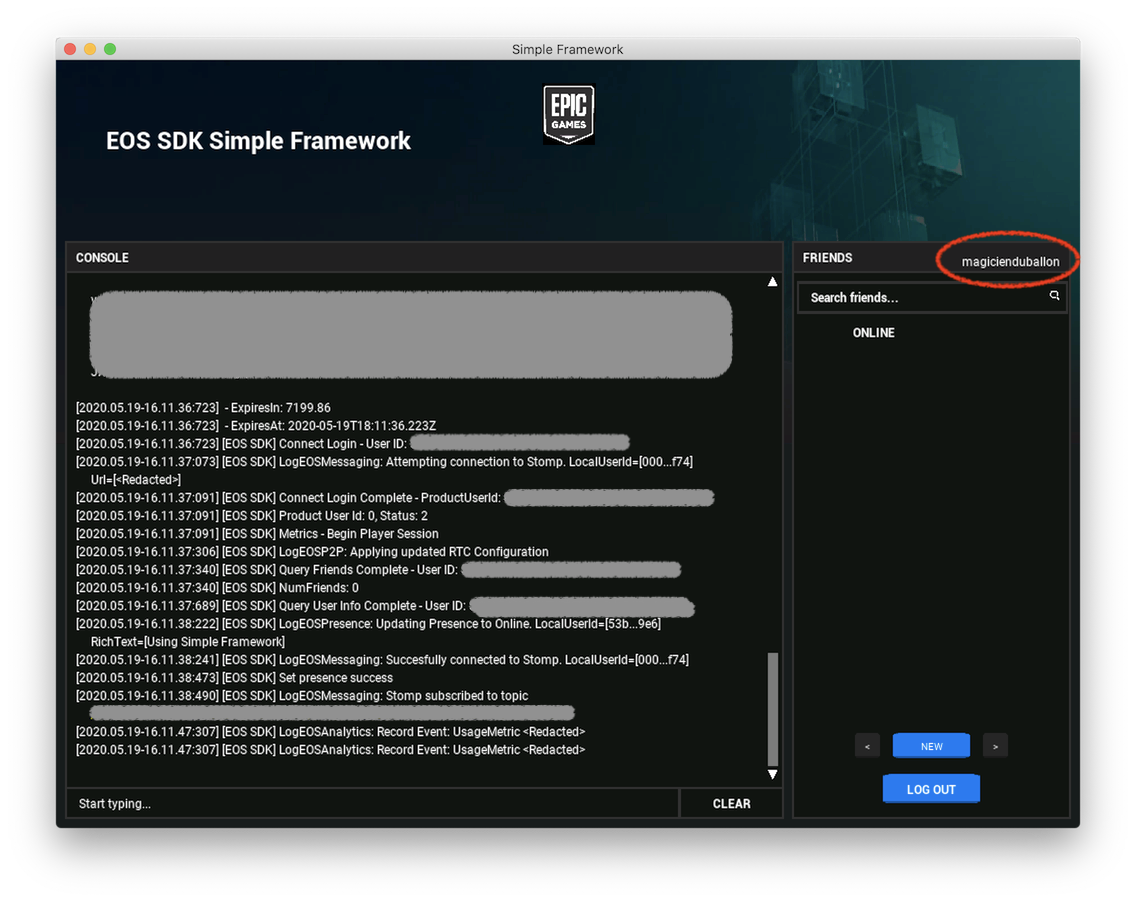
・サンプルのログインが完了し、ユーザ名が表示される。

今回はここまで。
続き:Epic Online Services のSDKをSwiftから使う
この記事のURL: https://darkhorse2.0spec.jp/264/
2020/05/20(Wed) 03:02:10






