
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
2012年 5月
OpenGL ES 2.0 プログラミングガイド / magicien
 ふと思い出してこの本を開いてみたところ、WebGLでのClipPlaneの実現方法が載っていた。
ふと思い出してこの本を開いてみたところ、WebGLでのClipPlaneの実現方法が載っていた。ES 1.1にはあったけど、2.0で無くなった機能をどう実装するか、という話が一通り載っていて、シェーダのプログラムもコピペしてそのまま使えるレベル。
そのうちの一つが、ユーザ定義クリップ面の話。
クリップ面の式を
Ax + By + Cz + D = 0としたとき、
v_clipPlane = (A, B, C, D)として次のシェーダを書けばOK。
( (A, B, C)はクリップ面に対する法線、Dは原点(0, 0)とクリップ面との距離になる。
例えば、Y=0平面をクリップ面としたいなら、v_clipPlane=(0,1,0,0))
頂点シェーダ:
uniform vec4 v_clipPlane;
uniform mat4 matViewProjection;
attribute vec4 rm_Vertex;
varying float v_clipDist;
void main(void)
{
v_clipDist = dot(rm_Vertex.xyz, u_clipPlane.xyz) + u_clipPlane.w;
gl_Position = matViewProjection * rm_Vertex;
}
フラグメントシェーダ:
precision mediump float;
varying float v_clipDist;
void main(void)
{
if(v_clipDist < 0.0)
discard;
gl_FragColor = vec4(0.5, 0.5, 1.0, 0.0);
}
頂点(rm_Vertex)毎にクリップ面との距離(v_clipDist)を計算しておく。
v_clipDist が 0 より小さい点はクリップ面の裏側にあることになるため、描画しない(discard)。
もっと難しい計算が必要だと思ったけど、恐ろしく簡単に実装できた。
この記事のURL: https://darkhorse2.0spec.jp/163/
2012/05/19(Sat) 22:44:29
中小企業診断士への道―その5― / マルパチ
マルパチですなんと前の投稿から1年以上も間が空いてしまいました。
あんまり久しぶりなんで前回の投稿を見て記憶をよみがえらせるところから始めなければ・・・
去年は1次試験は受かったけども2次試験は残念な結果に。
今年は1次試験の免除権があるから2次試験に専念!
今年こそ合格して、目指せ経営コンサルタント!!
(そして夢だった自分の本を出版するぞー!!)
タグ:
この記事のURL: https://darkhorse2.0spec.jp/162/
2012/05/16(Wed) 23:05:21
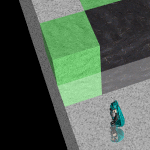
床面反射 / magicien
 馬鹿は風邪をひかないと言いますが、エイプリルフールで患った病がこじれた挙げ句、こんな感じになりました。
馬鹿は風邪をひかないと言いますが、エイプリルフールで患った病がこじれた挙げ句、こんな感じになりました。このページを参考にして実装。
床面反射は今のところ、y=0平面で反射した結果(y軸のスケールを-1にした結果)を描画しているだけ。
ただ、それだと床面の枠からはみ出してしまうので、stencilを使って床があるところだけ描画するようにする。
WebGLでステンシルバッファを使う場合は、getContextをするときにオプションを指定する必要がある。
var canvas = $('canvas');
var context = canvas.getContext('webkit-3d', {stencil: true});
あとはOpenGLと同様。以下、今回使った描画の流れの個人的メモ。
1.Color、Depth、Stencilの各バッファをクリア
2.Color有効、Depth有効、Stencil有効(Always 1に上書き)にして床面を描画
3.Color有効、Depth有効、Stencil有効(Always 0に上書き)にして床面以外を描画
4.Color無効、Depth有効(rangeを1〜1に指定)、Stencil有効(1の箇所のみ描画、値は変更せず)にして床面を描画
5.scale(1, -1, 1)でY=0平面で反射、カリング指定をしている場合はFrontとBackを入れ替え
6.Color有効(blendFunc(ONE、ZERO) →元のAlpha値を気にせず上書き)、Depth有効、Stencil有効(1の箇所のみ描画、値は変更せず)にして床面以外をRGBAそれぞれの値を70%にして描画
7.scale、カリング指定を元に戻す
8.Color有効(blendFunc(ONE_MINUS_DST_ALPHA, DST_ALPHA)→元のAlpha値が100%なら描画しない、70%ならAlpha30%で描画)、Depth有効、Stencil有効(1の箇所のみ描画、値は変更せず)にして床面を描画
問題点
・ClipPlaneが使えないので、床面の裏側のオブジェクトが描画されてしまう。自力で実装するか...
・6&8のStencilの指定方法は改善できそう。
・6のAlpha値の指定が悪いらしく、Alpha値を持つテクスチャがうまく描画されない
・そもそもAlpha値が1.0じゃない部分はzソートした上で最後に描画しないといけない
タグ:
この記事のURL: https://darkhorse2.0spec.jp/161/
2012/05/10(Thu) 02:11:55
GWのあれこれ / magicien
 ゴールデンウィークは引きこもりを解消すべく、いろいろ出かけましたが、そのうちの一つとして東京スカイツリーを見てきました。
ゴールデンウィークは引きこもりを解消すべく、いろいろ出かけましたが、そのうちの一つとして東京スカイツリーを見てきました。見てきたといっても、関係者しか中に入れないようなので、外から眺めてきただけですが。
東京スカイツリー周辺は再開発が進んでいるのだろうと思いきや、そんな雰囲気はありませんでした。
今回入れなかったツリーの1階部分がこれから充実していくのかもしれません。
上野から浅草を通ってスカイツリーに行く途中に立ち寄ったのが、神谷バーというところ。 昼過ぎでしたが恐ろしい程繁盛しており、お好きな席にどうぞ、と言われても空席が無くてしばらく立ち往生。見かねたおじさんに手招きされて、もうすぐ立つからここに座りなよと席を譲ってもらいました。
前に読んだ本に同じような名前の飲み物が出てきたような気がすると思い、電気ブランなるものを注文しました。
見たところ梅酒のようで甘い印象でしたが、飲んでみると普通に強いお酒で、ブランデーに少しサイダーを混ぜたような感じ。デンキブランFIXというものもありましたが、こちらは甘くてさわやかなカクテルでした。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/160/
2012/05/06(Sun) 22:30:32





