
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
SceneKitのノードをアニメーションさせる方法1:SCNTransaction / magicien
SceneKitでノードをアニメーションさせる方法はいくつかある。1つ目は、SCNTransactionを使う方法。
アニメーションについての公式の説明はこちら
一番簡単なのは、SCNTransactionを使う方法だと思う。
SCNTransaction.animationDurationの値を設定すると、そのランループ中に設定した値は設定した秒数をかけてアニメーションする。
SCNTransaction.animationDuration = 1.0 textNode.position = SCNVector3(x: 0, y: -10, z: 0) textNode.opacity = 0上記の場合、textNodeの位置と透明度が1秒間かけてアニメーションする。
あるいは、begin()とcommit()で挟む事で、秒数やら何やらを個別に設定できる。
SCNTransaction.begin() SCNTransaction.animationDuration = 1.0 textNode.position = SCNVector3(x: 0, y: -10, z: 0) SCNTransaction.commit() textNode.opacity = 0上記の場合、位置だけがアニメーションし、透明度は即時反映される。
begin〜commitは入れ子にすることもできるらしい。(試してない)
commitしなかったTransactionはそのフレームの最後で自動的にcommitされるはず。(試してない)
どの変数がアニメーションして、どれが即時反映されるかは、ドキュメンテーションの説明で "Animatable" が付いているかどうかで判断できる。が、それが全て正しいかどうかは怪しい気がする。
デフォルトだと、変更前後の値で線形補間されるが、SCNTransaction.animationTimingFunctionを設定すると、easeIn-easeOutみたいなアニメーションも可能。
SCNTransaction.begin() SCNTransaction.animationDuration = 3.0 SCNTransaction.animationTimingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut) // ここで色々と値を変更 SCNTransaction.commit()デフォルトで用意されている補間はここを参照のこと。往々にしてドキュメンテーションと仕様が食い違っていたりするし、Xcodeの補完を使う方が確実かもしれない。補間だけに。
この記事のURL: https://darkhorse2.0spec.jp/214/
2017/06/18(Sun) 12:23:14
SceneKitのプリミティブな形状のデータの中身を見る / magicien
ARKitによってSceneKitの需要が多少なり増すかもしれないので、SceneKitについていくつかメモを残しておこう。まずは、SCNBox、SCNSphereなどの頂点やテクスチャ座標などがどうなっているかを見るために生データを取得する方法について。
SceneKitの場合、3Dの形状はSCNGeometryクラスで表現する。元から用意されている、SCNBox、SCNSphere等はSCNGeometryを継承したもの。
JSceneKitでこれらのクラスを実装するために中身を覗いた時に使ったコードはこんな感じ。
let sphere = SCNSphere()
// 頂点番号の一覧表示
let element = sphere.geometryElement(at: 0)
element.data.withUnsafeBytes { (p: UnsafePointer<UInt16>) in
for i in 0..<element.primitiveCount {
let i1 = p[i*3 + 0]
let i2 = p[i*3 + 1]
let i3 = p[i*3 + 2]
print("\(i): \(i1), \(i2), \(i3)")
}
}
// 頂点座標の一覧表示
let v = sphere.getGeometrySources(for: .vertex)[0]
v.data.withUnsafeBytes { (p: UnsafePointer<Float32>) in
for i in 0..<v.vectorCount {
let index = (i * v.dataStride + v.dataOffset) / 4
let i1 = p[index + 0]
let i2 = p[index + 1]
let i3 = p[index + 2]
print("\(i): \(i1), \(i2), \(i3)")
}
}
// 法線の一覧表示
let n = sphere.getGeometrySources(for: .normal)[0]
n.data.withUnsafeBytes { (p: UnsafePointer<Float32>) in
for i in 0..<n.vectorCount {
let index = (i * n.dataStride + n.dataOffset) / 4
let i1 = p[index + 0]
let i2 = p[index + 1]
let i3 = p[index + 2]
print("\(i): \(i1), \(i2), \(i3)")
}
}
// テクスチャ座標の一覧表示
let t = sphere.getGeometrySources(for: .texcoord)[0]
t.data.withUnsafeBytes { (p: UnsafePointer<Float32>) in
for i in 0..<t.vectorCount {
let index = (i * t.dataStride + t.dataOffset) / 4
let i1 = p[index + 0]
let i2 = p[index + 1]
print("\(i): \(i1), \(i2)")
}
}
Appleのドキュメンテーションだと、getGeometrySourcesじゃなくて、sources(for semantic: SCNGeometrySource.Semantic) になってる...新APIだと関数名が変わっているかもしれない。getGeometrySourcesで取得できる値の種類は他にもあったりするけれど、SCNBoxやSCNSphereが持っているデータは、vertex、normal、texcoordがそれぞれ1つずつだけ。
SCNGeometryの場合、materialsは空の配列になっているけれど、SCNBox等は、デフォルトのSCNMaterialが一つ入っているみたい。
新APIだと、このSCNGeometryにtesellatorなる変数が追加されていて、SCNBoxの角をめちゃくちゃ滑らかにして遊ぶこともできるようだ。
この記事のURL: https://darkhorse2.0spec.jp/213/
2017/06/18(Sun) 12:11:54
JSceneKit:SceneKitをJavaScriptで動かすライブラリ / magicien
思うところあって、JavaScriptでSceneKitを動かそうと悪戦苦闘中です。JSceneKitについての動画を2つほどアップしました。
ソースはこちら、サンプルページはこちら
(SafariはWebGL2未対応なので動きません。WebGL2.0の仕様のドラフトの第一著者がAppleの人なのに...)
実際、Appleの初期のサンプル(Fox)については、ほぼ動くようになりましたが、物理演算が大きな壁として立ちはだかっています。
本家SceneKitでは、BulletPhysicsに少し(かなり?)手を加えたものを使っているようです。
Concaveの剛体の衝突判定が何であんなに速いのかわけがわからん...
ammo.jsを試してみましたが、メモリ不足で落ちてしまい、途方に暮れております。
そこへSceneKitの新たなAPI登場で追い討ちをかけられている状況なわけです。
WWDC2017ではFoxの続編、Fox 2のデモが行われ、Foxと比べてすごくゲームっぽく(クラッシュバンディクーっぽく)なったな、という印象です。ジャンプと攻撃のアクションが増えたことで、UIも前作より良さげですね。
(動画はこちら。Fox 2のデモは1:40〜)
被写界深度、モーションブラー、SSAOは頑張って実装するとして、GLES3.0でテセレーションはハードル高い...時が解決してくれるのを待つべきでしょう。そういえば、GameplayKitも使われていましたね...こちらは何とか実現したいところ。
この記事のURL: https://darkhorse2.0spec.jp/212/
2017/06/15(Thu) 07:25:02
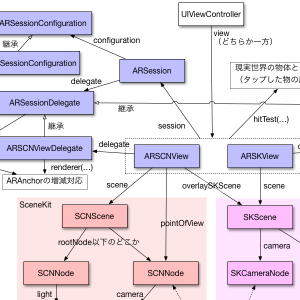
ARKit:主な構成要素、その関連性 / magicien
「ARKit」について調べていたあなたは、本棚から1冊の陰鬱な装丁の本を見つけました。「仮想・現実融合の儀」と題されたその本の内容は日記のようであり、
この館の主が以前、二つの異なる空間を融合させる儀式の研究を行っていたこと、
その研究が何らかの理由により中断されたことが書かれていました。
研究の記録とともに、儀式で使用していたと思われる魔法陣のような挿絵も残されていました。

勘の鋭いあなたは、魔法陣の周辺部の微細な描き込みに比べ、中心部がひどく簡素であることに気がつきました。目を凝らして見ると、何かが意図的に消されたような痕跡があり、得体の知れない恐怖を感じます。
あなたは、さらに時間をかけて調べることでこれらの情報をより多く得られるかもしれません。
また、以前入手したサンプルコードは、この儀式を模したものであり、それを使用することで、
儀式の成功率が高くなるのではないか、ということに思い至ります。
どうする?
1.「SceneKit」について詳しく調べる
2.「SpriteKit」について詳しく調べる
3.「サンプルコード」をもう一度よく見てみる
4.仲間の調査状況を確認する
タグ:
この記事のURL: https://darkhorse2.0spec.jp/211/
2017/06/13(Tue) 04:01:48
ARKit Example Videos and Sources / magicien
I usually write posts in Japanese, but I couldn't find many Apple ARKit videos even in English so that I decided to write this post in English.I uploaded a video and sources of ARKit apps.
I think ARKit is very easy to use. Though ARKit has only some simple APIs so far, it works very well and the performance is awesome.
The most difficult part of developing ARKit apps is to use SceneKit and SpriteKit. If you have never tried SceneKit, it might take longer. (You might want to try it anyway.)
Since the captions of the video are written in Japanese, I added a brief explanation for each chapter.
Chapter 1 (0:00)
The first ARKit app I've ever made. I just added 3D models to ARSCNView. It works well as long as I don't move the position of the camera. If you want to know what happens when you move the camera, look at the next video.Chapter 2 (0:45)
Source: ARKitWithMMDUsingPlaneDetectionThis app uses ARPlaneAnchor to fix 3D models to the real world. You can walk around the models.
Chapter 3 (1:52)
Source: ARKitAndJumpingMaxThis app also uses ARPlaneAnchor. You need to move around the camera to help ARKit recognize the size of a plane. After the adjustment, you can see 3D models hide behind a real object. I also tried ARFrame.lightEstimate.
この記事のURL: https://darkhorse2.0spec.jp/210/
2017/06/10(Sat) 06:24:44
3Dライブラリの更新状況 / magicien
3Dライブラリの更新状況について諸々。JavaScript向け、Swift向け(macOS、iOS、tvOS、watchOS)の3Dライブラリをちまちまと更新していました。
最近の状況をニコニコ動画にアップしたので、まとめて紹介します。
・JavaScript向け(DH3DLibrary)
以前エイプリルフールネタで公開したIQRevengeを一応最終ステージまで遊べるようにしました。
iPhoneでも遊べるようにタッチ操作対応したので、よければ遊んで見てください。
IQRevenge
・Swift向け(MMDSceneKit)
SceneKitが物理エンジン(BulletPhysics)に対応しているので、それを使って街中を歩かせてみました。
テクスチャの繰り返し設定誤りが痛恨のミス。なぜ修正しないまま動画にしてしまったんだ...
watchOSのバージョンが3になって、SceneKitに対応したので、AppleWatch上でもMMDモデルを表示してみました。
Swiftの文法を2.xから3に上げるのに一苦労しましたが、AppleWatchでフレームワークを動かすのは拍子抜けするほどすんなりできました。
watchOSはCAAnimationには未対応のようなので、アニメーション対応はできませんでしたが、一度 .scn ファイルに書き出せばアニメーションさせることもできるかも?ですが、いずれwatchOSもアニメーション対応することを信じてもう少し待ってみます。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/209/
2016/11/11(Fri) 02:47:59
冷たい密室と博士たち / magicien
 今年23冊目。森博嗣さんの「冷たい密室と博士たち」を読んだ。
今年23冊目。森博嗣さんの「冷たい密室と博士たち」を読んだ。「すべてがFになる」の続編、S&Mシリーズの2作目。
インパクト重視で、本来4作目の予定だった「すべてがFになる」を1作目とした、というエピソードを知っていたため、今回の作品はインパクトが少ないのだろう、と思っていたら全くそんなことはありませんでした。
犯行のトリックや手口、犯人は読み進めるほどに分からなくなり、お手上げ状態で解決編まで読んでしまいました。クライマックスでtelnet、who、talkというコマンドを実行する場面があったりして、あぁこれは理系のための小説だなぁと改めて思いました。
あとがきの解説を見るに、当時は「この作者は人間を描いていない」という評価もあったようなのですが、自分が理系だからなのか、フィクションやファンタジーに慣れすぎてしまったのか、登場人物たちの心情や挙動に全く違和感を覚えませんでした。
S&Mシリーズは全部で10冊のようなので、年間目標達成のためにシリーズをまとめて読むのもありかなぁと思っています。
追記:作中にカルピスをコーラで割ったキューピットという飲み物が出てきます。さっき試しにコーラとカルピスウォーターを1:1で混ぜて飲んでみましたが、すごく薬品っぽい味になりました。が、意外といけました。
カクレカラクリというコーラだらけの作品もありましたが、森さんはコーラ好きなんでしょうか。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/206/
2013/09/29(Sun) 23:20:21
ドグラ・マグラ / magicien
 今年22冊目。夢野久作さんの「ドグラ・マグラ」を読んだ。
今年22冊目。夢野久作さんの「ドグラ・マグラ」を読んだ。今年50冊の読書目標のうち、課題図書として予め考えていた一冊です。
以前、青空文庫で読んでみようとしたものの、「キチガイ地獄外道祭文」に入ったところで完膚なきまでに心をへし折られて読むのを諦めた経緯があり、今回は本を買って一気に読むという作戦で無事に最後までたどり着くことができました。
私が買った本は上下巻に分かれており、上巻の脈絡の無さと読み辛さは三大奇書と呼ぶにふさわしいものでしたが、下巻に入ってみると、上巻の各章にもそれぞれ意味があり辻褄が合うものだということが分かってきます。そういう意味で、ドグラ・マグラが探偵小説に分類されているのだと無理矢理納得することにしました。
物語ははっきりとした結論が出ないまま終わってしまい、誰を信じるかによって、いろいろな解釈が出来る作品ですが、個人的には主人公の解釈がほぼ正しいものであり、最終的にはハッピーエンドを迎えることになる、といいなぁと思っています。
主人公の記憶と精神が不確かな状態で、何が真実かを探っていくという点では、FFXにも通じるところがあるかと一瞬考えましたが、おそらく気のせいでしょう。
無意識や夢の描写を見るにフロイトに影響を受けていそうな印象でした。私自身がフロイトをよく知らないので、なんともですが...
タグ:
この記事のURL: https://darkhorse2.0spec.jp/205/
2013/09/29(Sun) 22:49:51
四畳半王国見聞録 / magicien
 今年21冊目。森見登美彦さんの「四畳半王国見聞録」を読んだ。
今年21冊目。森見登美彦さんの「四畳半王国見聞録」を読んだ。
絶賛森見祭開催中です。タイトルから分かる通り、四畳半神話大系とつながりのある作品で、樋口師匠が活躍したりしなかったり。有頂天家族にも出て来た淀川教授も登場したり。どうしようもないほどリアルで残念な大学生活を描写すると見せかけて、とんでもないファンタジーだったりと、森見ファンの方なら安心して読んで頂けるかと思います。
登場人物たちがことごとく量子力学を目の敵にしていますが、必須科目なのでしょうか。
樋口師匠に比肩する能力者たちが活躍する「大日本凡人會」がおすすめ。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/204/
2013/09/02(Mon) 02:47:23
宵山万華鏡 / magicien
 今年20冊目。森見登美彦さんの「宵山万華鏡」を読んだ。
今年20冊目。森見登美彦さんの「宵山万華鏡」を読んだ。これも森見さんファンの一人である友人に夏に読むなら、ということで薦められた本。 祇園祭の宵山を舞台にした短編集。6つの短編からなっており、それぞれ主人公は別々ですが、登場人物同士が出会ったり、すれちがったりして物語に絡んできます。
同一人物のようでいて、別の人物のような人たちが出て来たり、コメディだったりホラーだったりファンタジーだったり。万華鏡という名前がぴったりの作品だと思います。ナミヤ雑貨店の奇蹟でも同じようなことを書きましたが、同じ時間、同じ場所での出来事を複数の視点から描写することで、真実が明らかになっていくようなパターンは個人的に大好物です。ただし、今回は読めば読むほど深みにはまっていきそうです。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/203/
2013/09/02(Mon) 01:59:04






