
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
2017年 11月
MMD用QuickLookプラグインを作った / magicien
 MMDはMikuMikuDanceの略です。念のため。
MMDはMikuMikuDanceの略です。念のため。MikuMikuDanceQuickLook - macOS QuickLook plugin for MikuMikuDance files
最初はMMDQuickLookっていう名前にしようと思っていたけれど、MultiMarkdown用プラグインと名前が被ったので変えました。
プラグインを使っていると、CPU使用率が高いまま張り付く現象が確認されています。OSを再起動するか、
kill -3 <QuickLookUIServiceのPID>で収まるんだけど、PID間違えると大変なことになるし、その後の動作に悪影響が出る可能性があるので、コマンドの意味が分かる人だけ自己責任でお願いします。
※以前、
kill -9と書いていたけれど、kill -3(SIGQUIT)でも終了できるみたいなので修正しました。こっちの方が幾分か安全かな。原因はQuickLookUIServiceのバグを疑っているけれど、その前に色々と検証せねば。
インストール方法
- GitHubのReleasesからzipファイル(MikuMikuDanceQuickLook_vX.X.X.zip)をダウンロードする
- zip内の MikuMikuDanceQuickLook.qlgenerator を /Library/QuickLook (全ユーザ用)か ~/Library/QuickLook(個別ユーザ用)にコピーする
- ターミナルで、qlmanage -r コマンドを実行(あるいは、OS再起動)して、QuickLookプラグインのリロードを行う。
対応フォーマット
- PMD
- PMX
- X
使い方
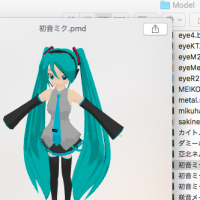
Finderでファイルを選ぶと、プレビュー欄に3Dモデルが表示されるよ!ファイル選択中にスペースキーを押すと、大きなプレビュー画面が表示されるよ!
※マウスでモデルを動かせるよ!
この記事のURL: https://darkhorse2.0spec.jp/249/
2017/11/27(Mon) 07:44:15
Xcodeのシーンエディタでシェーダのデバッグ中 / magicien
 GLTFQuickLookについては、既に試していただいた方がいるようで、ありがたい限りです。
GLTFQuickLookについては、既に試していただいた方がいるようで、ありがたい限りです。が、本当に作りたいのは、MMD用のQuickLookなのです。
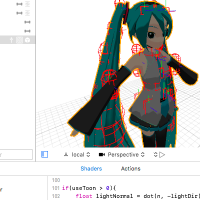
読み込んだモデルを一旦scnファイルに書き出す、という作戦に気づいた結果、シェーダのデバッグがしやすくなった。
シーンエディタを使えば、シェーダの編集結果がリアルタイムに反映されて、エラーや警告のある行も表示してくれる。
剛体の角度がうまく設定できていないな...というのも一目瞭然。
glTFと違って、MMDは対応する必要のあるファイルフォーマットがたくさんあって腕が鳴るぜぇ。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/248/
2017/11/24(Fri) 20:07:17
glTF用QuickLookプラグインを作った / magicien
 QuickLookプラグインの作り方が分かったところで、早速glTFビューアを作ってみた。
QuickLookプラグインの作り方が分かったところで、早速glTFビューアを作ってみた。GLTFQuickLook - macOS QuickLook plugin for glTF files
インストール方法
Homebrewでインストールする場合
ターミナルで、brew cask install gltfquicklookを実行する
手動でインストールする場合
- GitHubのReleasesからzipファイル(GLTFQuickLook_vX.X.X)をダウンロードする
- zip内の GLTFQuickLook.qlgenerator を /Library/QuickLook (全ユーザ用)か ~/Library/QuickLook(個別ユーザ用)にコピーする
- ターミナルで、
qlmanage -rコマンドを実行(あるいは、OS再起動)して、QuickLookプラグインのリロードを行う。
使い方
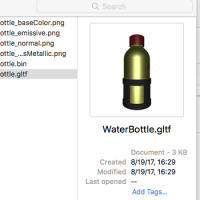
Finderでファイルを選ぶと、プレビュー欄に3Dモデルが表示されるよ!ファイル選択中にスペースキーを押すと、大きなプレビュー画面が表示されるよ!
※あくまで静止画なので、ドラッグしてもモデルは動かせないよ!
※マウスでモデルを動かせるよ!
開発メモ
QuickLookプラグインでSwiftのフレームワークを使うには、プラグインにSwiftの標準ライブラリを同梱してあげる必要があるようだ。Xcodeで Build Settings > Build Options > Always Embed Swift Standard Libraries を Yes に設定すればOK。また、追加したフレームワークが、パッケージの Resources というディレクトリに入ってしまうようなので、Build Settings > Linking > Runpath Search Paths に @loader_path/../Resources/ を追加した。
OS標準のscn用QuickLookだと、モデルをグリグリ動かせるんだけど、どうやっているのかなぁ。
scnファイル形式で書き出してQuickLookのAPIに丸投げしたら動いた!
GLTFSceneSource *source = [[GLTFSceneSource alloc] initWithURL:(__bridge NSURL*)url options:nil];
SCNScene *scene = [source sceneWithOptions:nil error:nil];
NSData *scnData = [NSKeyedArchiver archivedDataWithRootObject:scene];
CFStringRef contentTypeUTI = CFSTR("com.apple.scenekit.scene");
QLPreviewRequestSetDataRepresentation(preview, (__bridge CFDataRef)(scnData), contentTypeUTI, options);
この記事のURL: https://darkhorse2.0spec.jp/247/
2017/11/19(Sun) 07:20:37
SwiftのフレームワークをObjective-Cで使えるようにするには / magicien
各クラスの前に @objcMembers を付けるだけ!ただ、[MyClass?] みたいに、OptionalのArrayはObjective-Cに変換できないようだ。
ファイルサイズが大きくなってしまう点も気にかけておこう。
 ファイルのプレビュー機能である QuickLook のプラグインは、CかObjective-Cで書かなければならない。プラグインがカーネル側で動くことに関係していそうだが、理由はいまいちよくわからない。
ファイルのプレビュー機能である QuickLook のプラグインは、CかObjective-Cで書かなければならない。プラグインがカーネル側で動くことに関係していそうだが、理由はいまいちよくわからない。MMDSceneKitはSwiftで書いているので、MMD用のQuickLookを作るには、フレームワークをObjective-Cで書き直さないといけない、と思い込んでいたけれど、@objcMembers を付けたら、Objective-Cからでも問題なく使えた。
モデルが赤紫色で表示されるのは、シェーダでエラーが発生したとき。別ファイルのテクスチャが読み込めていないのかもしれない。いずれにせよ、QuickLook用プラグインでSwiftのフレームワークが使えることに気づいたのは、自分にとって大きな収穫だった。
そういえば、SCNSkinnerのバグレポートはサポートから返信があった。次のバージョンでは直っているといいなぁ。
この記事のURL: https://darkhorse2.0spec.jp/246/
2017/11/18(Sat) 04:49:22
JSceneKitでobjファイル表示対応した / magicien
 Polyなるサービスが始まったらしいと聞いて、JSceneKitで作りかけだったobjファイルの表示機能を実装した。例によって必要最低限の機能しか実装していないけれど、Polyからダウンロードできるobjファイルは概ね表示できるはず。
Polyなるサービスが始まったらしいと聞いて、JSceneKitで作りかけだったobjファイルの表示機能を実装した。例によって必要最低限の機能しか実装していないけれど、Polyからダウンロードできるobjファイルは概ね表示できるはず。Polyにアップロードされているモデルを眺めていると、明らかに毛色の違うものがちらほら。どうやらVRで作られたものらしい。3Dモデルというと、直方体やカプセルのような形から始めて、ポリゴンを分割したり、凹凸を付けたりしていくのが一般的だと思うのだけれど、VRで作られたモデルは、まるで油絵のように、色の付いたポリゴンをいくつも重ねて作られていた。ポリゴン同士が連結していないので、隙間から向こうが見える。
露骨な三角形や四角形の組み合わせも折り紙のようで嫌いではないけれど、輪郭の曖昧なモデルも味があって良い。もちろん、VRを使わなくても同じ表現はできるのだろうが、VRがあるからこそ生まれた表現だろう。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/245/
2017/11/11(Sat) 04:59:09





