
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
Epic Online Services のSDKでフレンドのプレゼンスを取得・監視する(Swift) / magicien
「Epic Online Services のSDKでログインしたユーザの情報を取得する」の続き。フレンドのプレゼンス(オンライン・オフラインの状態、「〜をプレイ中」みたいなテキスト)を取得・監視する。
大まかな流れ
1. フレンド一覧を取得するクエリを発行する。2. 取得したフレンドID一覧を基にさらに情報取得する(今回はプレゼンスを取得するクエリを発行する)。また、プレゼンスの変更を監視する。
3. プレゼンス取得結果を確認する。
4. プレゼンスに変更があった場合にこの関数が呼ばれる。
プレゼンスの監視対象が自分だけなのか、フレンドも含まれるかが未確認。(確認後に記事を更新予定)
上記コードには処理を書いていないが、不要になった監視は、EOS_Presence_RemoveNotifyOnPresenceChanged で止める必要がある。
追記1(5/31):現状、同じOrganizationに登録されているユーザしかフレンドとして認識されないようだ。アプリの審査が通れば、他のユーザもフレンドとして認識されるのかもしれない。
追記2(6/5):ドキュメントにアプリの審査が通るまで同じOrganizationのユーザとしかやりとりできない旨が書いてあった。("Initially, you will only be able to interact with other users within your organization. After your application has passed review, it can be distributed to any users within the Epic ecosystem.")
今回はここまで。
続き:Epic Online Services のAccount IDからProduct User IDを取得する
この記事のURL: https://darkhorse2.0spec.jp/269/
2020/05/31(Sun) 02:43:29
Epic Online Services のSDKでログインしたユーザの情報を取得する(Swift) / magicien
「Epic Online Services のSDKでログインするまでの流れ」の続き。ログインしたユーザの情報を取得する。
大まかな流れ
1. ログインする(前回の内容)2. ログインしたユーザのIDを取得する
3. ユーザの情報を取得するためのクエリを送る
4. クエリの結果を取得する
ログインの時に EOS_Platform_GetAuthInterface(platformHandle) で EOS_Auth_XXX の関数呼び出しに必要なハンドルを取得したように、ユーザ関連の EOS_UserInfo_XXX の関数呼び出しに必要なハンドルは EOS_Platform_GetUserInfoInterface(platformHandle) で取得する。
他の関数の場合も同じように機能(Interface)毎にハンドルを取得する必要があるようだ。取得したハンドルをキャッシュして使いまわして良いかどうかは不明。
(Interface一覧は公式のドキュメント参照:Interfaces | Epic Online Services)
EOS_Auth_GetLoggedInAccountsCount は、これまでにログインしたアカウントの数を返す関数のようだけれど、Macで使うケースはあまり無いかもしれない。PS4のようなコンシューマ機なら一つのマシンで二人同時ログインするような用途は考えられる。
情報取得の際に渡すオプションの "LocalUserId" は、ログイン中のユーザID(リクエスト送信者)、"TargetUserId" は、情報取得対象のユーザID。今回は、ログインしたユーザ自身の情報を取得したいので、TargetUserIdにも自分のIDを指定している。
追記:EOS_UserInfo_CopyUserInfo でコピーしたデータは、EOS_UserInfo_Release で明示的に解放する必要があるっぽい。
今回はここまで。
続き:Epic Online Services のSDKでフレンドのプレゼンスを取得・監視する
この記事のURL: https://darkhorse2.0spec.jp/268/
2020/05/29(Fri) 00:31:11
Epic Online Services のSDKでログインするまでの流れ(Swift) / magicien
Epic Online Services のSDKをSwiftから使うの続き。C++のサンプルをそのまま書き換えれば動くけれど、GUIに関わる部分を排除してログインに必要な処理のみをSwiftに書き換えると次のようになる。
大まかな流れ
1. アプリの初期化(EOS_Initialize)2. ログ用コールバックの設定(EOS_Logging_SetCallback)
3. プラットフォームの初期化(EOS_Platform_Create)
4. Tick用コールバックの設定(CVDisplayLinkStart -> EOS_Platform_Tick)
5. ログイン処理(EOS_Auth_Login)
EOSの内部処理は EOS_Platform_Tick をトリガとして処理が進んでいくので、定期的に(毎フレーム)EOS_Platform_Tick を呼ぶ必要があることに注意。
3. で必要なIDがどこに書いてあるかは、 「Epic Online Services のサンプルをMacでコンパイルして動かす」の「6.4. Product情報を集める」を参照。
文字列の型を変換する
APIで文字列を渡す部分はC言語用に直さないといけないので、
let productName = "Test".cString(using: .ascii)
productName?.withUnsafeBufferPointer {
initOptions.ProductName = $0.baseAddress
}
こんな感じで String から UnsafePointer に変換して渡す。今回はここまで。
続き:Epic Online Services のSDKでログインしたユーザの情報を取得する(Swift)
この記事のURL: https://darkhorse2.0spec.jp/267/
2020/05/24(Sun) 22:03:35
Epic Online Services のSDKをSwiftから使う / magicien
Epic Online Services のサンプルをMacでコンパイルして動かすの続き。Epic Online Services のMac向けSDKは、dylib(動的ライブラリ)の形で配布されており、Swiftから直接使うことができない。Swiftから、このライブラリを使うための手順は次の通り。
普通のdylibなら、module.mapとXcodeのパス設定追加でSwiftから使えるようになる。
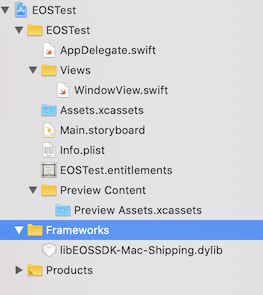
1. ライブラリ用ファイル構成
Xcodeで作ったプロジェクトの中にライブラリ用ディレクトリを作る。プロジェクトルート/ ┗ Frameworks/ ┗ EOSSDK-Mac-Shipping/ ┣ libEOSSDK-Mac-Shipping.dylib (ダウンロードしたSDKの SDK/Bin/libEOSSDK-Mac-Shipping.dylib をコピー) ┣ module.map (後で作る) ┗ Headers/ (ダウンロードしたSDKの SDK/Include をディレクトリごとコピー) ┣ eos_achievements.h ┣ ...
2. libEOSSDK-umbrella.h を作る
インポートするヘッダをまとめたファイルを一つ作る。基本的に全てのヘッダファイルを記載するのだけれど、後述 (6.) のエラー対応のために "eos_ui_keys.h" と "eos_result.h" を除外する。
3. module.mapを作る
これは基本的にテンプレート通り。"EOSSDK" がSwiftからimportするときの名前になる。4. libEOSSDK-Mac-Shipping.dylib をプロジェクトに登録する
libEOSSDK-Mac-Shipping.dylib をXcodeにドラッグ&ドロップする。
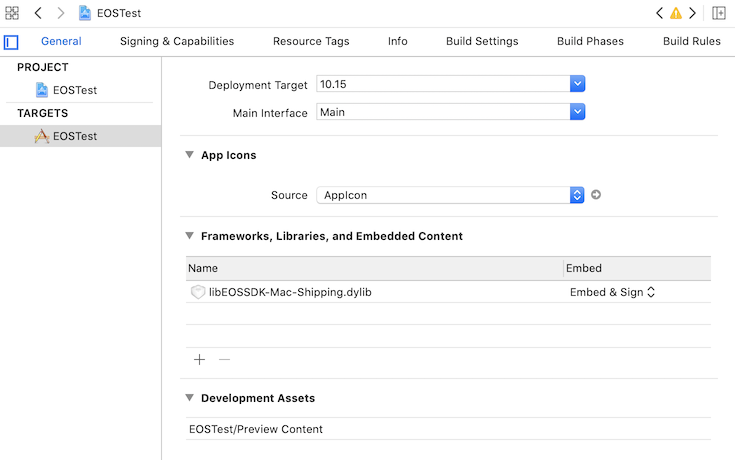
TARGET の Frameworks, Libraries, and Embedded Content に libEOSSDK-Mac-Shipping.dylib が登録されていることを確認(無ければドラッグで追加)し、Embed & Sign (または Embed Without Signing)に設定する。

5. パス設定追加
プロジェクトのパス設定を追加する。・Search Paths > Library Search Paths
"$(PROJECT_DIR)/Frameworks/EOSSDK-Mac-Shipping" を追加
・Swift Compiler - Search Paths > Import Paths
"$(PROJECT_DIR)/Frameworks/EOSSDK-Mac-Shipping" を追加
6. EOSのヘッダファイルを修正
本来ならこの段階で使えるようになるが、clangのプリプロセッサの問題なのか、一部ヘッダでエラーが出るので修正する。規約に引っかかりそうなので、修正後のファイルを載せないが、次のように修正する。
・eos_ui_types.h
eos_ui_keys.h の中身を丸ごとコピーして 101行目の 「#include "eos_ui_keys.h"」 の部分にペースト
・eos_common.h
eos_result.h の中身を丸ごとコピーして 15行目の 「#include "eos_result.h"」の部分にペースト
・eos_ui_keys.h を削除
・eos_result.h を削除
7. 使う
module.map に設定した名前でインポートする。import EOSSDK
今回はここまで。
続き:Epic Online Services のSDKでログインするまでの流れ(Swift)
この記事のURL: https://darkhorse2.0spec.jp/266/
2020/05/24(Sun) 20:35:54
MMDSceneKitをCocoaPodsに対応させた / magicien
1ヶ月ぶりです。2月はにわかに忙しくなってアプリ開発が全然進まず。3月はペースを戻していきたい所存。それはさておき、MMDSceneKitをCocoaPodsに対応させました。
なぜCocoaPodsに対応させたかというと、今作っているiOSアプリにMMDSceneKitを組み込んだところ、ダイナミックライブラリを入れないで!とAppleから怒られたから。
それならソースからコンパイルすれば良いのだろう、ということでMMDSceneKitのプロジェクトを丸ごとワークスペースに取り込んでみたものの、細々とエラーが出て面倒くさい。 なぜだ!CocoaPodsで入れた他のライブラリは問題ないのに・・・と考えた結論は、MMDSceneKitだけCocoaPodsを使っていないから(思考停止)。
頑張れば手動でもうまく組み込めるんだろうけど、頑張らないと使えないフレームワークとはいったい・・・うごごご!
そんな感じです。そのうちCarthageにも対応するかもしれない。
この記事のURL: https://darkhorse2.0spec.jp/258/
2018/03/04(Sun) 21:21:13
SwiftのフレームワークをObjective-Cで使えるようにするには / magicien
各クラスの前に @objcMembers を付けるだけ!ただ、[MyClass?] みたいに、OptionalのArrayはObjective-Cに変換できないようだ。
ファイルサイズが大きくなってしまう点も気にかけておこう。
 ファイルのプレビュー機能である QuickLook のプラグインは、CかObjective-Cで書かなければならない。プラグインがカーネル側で動くことに関係していそうだが、理由はいまいちよくわからない。
ファイルのプレビュー機能である QuickLook のプラグインは、CかObjective-Cで書かなければならない。プラグインがカーネル側で動くことに関係していそうだが、理由はいまいちよくわからない。MMDSceneKitはSwiftで書いているので、MMD用のQuickLookを作るには、フレームワークをObjective-Cで書き直さないといけない、と思い込んでいたけれど、@objcMembers を付けたら、Objective-Cからでも問題なく使えた。
モデルが赤紫色で表示されるのは、シェーダでエラーが発生したとき。別ファイルのテクスチャが読み込めていないのかもしれない。いずれにせよ、QuickLook用プラグインでSwiftのフレームワークが使えることに気づいたのは、自分にとって大きな収穫だった。
そういえば、SCNSkinnerのバグレポートはサポートから返信があった。次のバージョンでは直っているといいなぁ。
この記事のURL: https://darkhorse2.0spec.jp/246/
2017/11/18(Sat) 04:49:22
Swift4.0でCodableなクラスを継承した場合の挙動 / magicien
なんか想定と違ったので色々確認することにした。結論から言うと、継承したクラスでは、
init(from decoder: Decoder)を自分で実装しないとだめ。継承元のクラスはinitを省略可。省略した場合でも、サブクラスから
super.init(from:)を呼ぶとちゃんとパースしてくれる。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/241/
2017/10/03(Tue) 09:58:24
SceneKit でテクスチャが赤くなる問題 / magicien
 SceneKitでモデルに適用したテクスチャが赤くなる問題があった。
SceneKitでモデルに適用したテクスチャが赤くなる問題があった。問題が発生するのは、indexed-colorのPNGファイルの一部。原因はよく分からない。
青と緑の成分が無視されている上に、本来sRGBなのにリニアRGBとして処理されているようだ。
モデル自体を変更できるなら、画像ファイルを別のフォーマットに変換すれば良いけれど、できることならプログラム側で対処したい。
で、色々試した結果、NSImageで読み込むと赤くなるが、CGImageで読み込むと大丈夫だということに気づいた。何が何やら...
追記:iOSで試したらUIImageでもCGImageでも色が赤くなってしまった...BugReport送ってみたけど対応してもらえるかなぁ。
この記事のURL: https://darkhorse2.0spec.jp/231/
2017/08/23(Wed) 07:56:58
Swift4 で JSON のパース / magicien
Swift4からCodable、JSONDecoderが使えるようになって、JSONが簡単にパースできるようになった。とはいえ、すんなり実装できなかった箇所もあったので、試した結果をいくつか記録しておこう。Gistを埋め込む練習ともいう。
基本的な使い方
struct に Codable を付けてあげるだけで勝手にパースしてくれる。structではなく、classでも同じ。構造体とJSONのデータが食い違っている場合は、DecodingErrorが返ってくる。
必須でない項目、入れ子
Optional型にしておくと、対象のデータが無くてもエラーにならない。 配列はそのまま配列として定義すれば良い。object型の場合は、Codableな構造体かクラスを使う。キー名を変える
JSONでは user_name だけど、Swiftでは userName という名前を使いたい、という場合、enum CodingKeys を設定する。CodingKeysを書いた場合、caseに書いてあるものだけパースされる。
自分でパースする
大分大変だけど、init(for decoder: Decoder) を使って自分でパースもできる。初期化時に何か計算とかしたい場合に。
デフォルト値を指定する
ここから、ちょっとハマったところ。やりたかったことは次のとおり。
- 値が存在しなかった場合のデフォルト値を指定したい
- initは実装したくない
- JSONとSwiftで同じキー名を使いたい
- せっかくデフォルト値があるのだから、Optional型にしたくない
- デフォルト値と同じ値を明示的に設定したかどうか分かるようにしたい
パースするキーを後から追加する
これもかなり複雑。Decoderは、CodingUserInfoKey を使ってユーザデータを受け渡しすることができる。
decoder.userInfo[ CodingUserInfoKey(rawValue: "hogehoge")! ] = "UserData" // こんな感じやりたかったことは、次のとおり。
- JSONをパースして何かしらデータを生成するframeworkを作りたい
- Codableの構造体はユーザには見えないようにしたい
- ユーザがデコード時にパースするキーとデータ構造を動的に追加できるようにしたい
ぶっちゃけてしまうと、glTF の extensions/extras のデータをパースしたかった。
パース中のデータのパスを確認する
init(from decoder: Decoder) で、今自分がどのパスにいるのかによって処理を変えたい場合。glTF の KHR_materials_common の対応に必要だった。ライトとかノードのマテリアルとか、用途も中身も違うものに同じ名前をつけるのやめてよ!
良い例が思いつかないので、実際のglTFのデータの抜粋をパースしてみる。
ジェネリクスとか、Computed Propertiesとか使えば、もうちょっとおしゃれになるかもしれない。
[Float]をSCNVector3・4に変換する
おまけ。encodeも真面目に書いた。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/230/
2017/08/22(Tue) 18:20:12
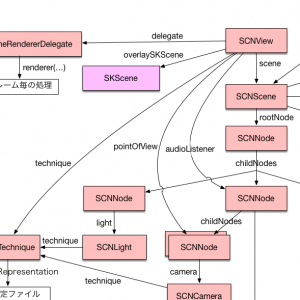
SceneKit:主な構成要素、その関連性 / magicien
本を読み進めていたあなたは、SceneKitについて書かれたページを見つけました。 そのページには、挿絵とともに、次のような文言が記載されていました。
そのページには、挿絵とともに、次のような文言が記載されていました。・全体の見た目を変えるなら、SCNView.technique を設定すること。 ・ノード毎の見た目を変えるなら、SCNGeometry.shaderModifiers または SCNGeometry.program を設定すること。 ・材質毎の見た目を変えるなら、SCNMaterial.program を設定すること。空間制御の術式に僅かながら心得のあったあなたは、ふとある噂を思い出します。
SceneKitが生み出された当時、UnityやUnreal Engineといった別の術式が隆盛を極めており、SceneKitのような特殊な環境でのみ発動できる術式を好き好んで使う者は少なかったという。その特殊性から、SceneKitに関する資料も少なく、それ故に術者も減少の一途を辿り、現代では術者も資料も失われてしまったとされている。しかし、SceneKitに関する本を書庫に保管している図書館が世界にいくつかあるという噂がある。理由は分からないが、その本は禁書とされ、貸し出しはされていないという。
この記事のURL: https://darkhorse2.0spec.jp/222/
2017/06/25(Sun) 02:40:34






