
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
SceneKitのノードをアニメーションさせる方法3:SCNAction / magicien
SCNActionを使って、SceneKitのノードをアニメーションさせることもできる。単純にノードを動かしたいなら、これが一番お手軽だと思う。
この場合だと、ノードが3秒に1周のペースでぐるぐる回る。
let action = SCNAction.repeatForever( SCNAction.rotateTo(x: 0.0, y: CGFloat(Float.pi * 2.0), z: 0.0, duration: 3.0) ) node.runAction(action)どんなアクションが使えるかはこちらを参照のこと。基本的なことはだいたいできる。
timingModeやtimingFunctionを設定してあげれば、補間の仕方が変えられる。
この記事のURL: https://darkhorse2.0spec.jp/216/
2017/06/18(Sun) 14:48:24
SceneKitのノードをアニメーションさせる方法2:Core Animation / magicien
SceneKitのノードをアニメーションさせる方法として、Core Animationを使用することもできる。公式の説明から例を引用すると、
let animation = CABasicAnimation(keyPath: "geometry.extrusionDepth") animation.fromValue = 0.0 animation.toValue = 100.0 animation.duration = 1.0 animation.autoreverses = true animation.repeatCount = .infinity textNode.addAnimation(animation, forKey: "extrude")こんな感じ。CABasicAnimationやCAPropertyAnimationの場合は、どの値を変更するかをkeyPathで指定する。
上記の場合、textNode.geometry.extrusionDepthの値が0.0から100.0へ、1秒間かけて変更され、その後、1秒間かけて100.0から0.0に戻される。以降、繰り返し。
addAnimationの時に指定するキーは、アニメーションを止めたり消したりする時に使うためのものなので、追加した後、特に制御する予定がなければ nil でも良い。
repeatCountが .infinity でない場合は、アニメーション終了時に自動的にアニメーションが削除される。
アニメーションが削除されると、アニメーション適用前の値に戻ってしまうので、要注意。(SCNTransactionの場合は、アニメーション後も値は変更されたまま)
アニメーション終了時の値のままにしたい場合は、アニメーションが消えないように、
animation.isRemovedOnCompletion = falseを設定してやると良い。ただ、手動でアニメーションを削除してしまえば、やっぱり値は元に戻ってしまう。
アニメーションが消えても値を維持したいなら、アニメーション終了時に値を代入してやれば良い。
func hoge() {
....
animation.delegate = self
....
}
func animationDidStop(_ anim: CAAnimation, finished flag: Bool) {
if(flag){
// アニメーション終了時にここが実行されるので、改めて値を入れてあげたり。
}
}
新APIだと、Core Animationの他に、SCNAnimationというのが使えるようになったらしい。また、addAnimationの代わりに、addAnimationPlayerを使うのが推奨されている。(まだ試してない)
使うとしたらこんな感じ。
let animation = SCNAnimation(caAnimation: CABasicAnimation(...)) // 結局中身はCAAnimation
animation.animationDidStop = { (animation: SCNAnimation, obj: SCNAnimatable, finished: Bool) in
// 終了時の処理。delegate使うより個別に設定できるし使いやすそう。
}
let player = SCNAnimationPlayer(animation: animation)
node.addAnimationPlayer(player, forKey: nil)
player.play()
addAnimationだと、追加した瞬間にアニメーション開始しちゃったけど、SCNAnimationPlayerを使えば、好きなタイミングで開始できてちょっと便利。MMDみたいなキーフレームアニメーションの場合は、CAKeyframeAnimationを使って実現できる。また、複数のアニメーションを同期させる場合は、CAAnimationGroupを使う。
ちなみに、アニメーション中の値を取得する場合は、node.presentation を参照する必要がある。
let animation = CABasicAnimation(keyPath: "position.x") animation.toValue = 1.0 animation.duration = 2.0 node.position.x = 0.0 node.addAnimation(animation, forKey: nil)例えば、上記コードを実行した1秒後に node.position.x の値を取得しても 0.0 のままになっている。
node.presentation.position.x の値を取得すると 0.5 になっている。
presentationの値は直接変更できない(できるかもしれないけど、変更するとSceneKitが困ってしまう)ので、値を変えたい場合は、通常通り node のパラメータを変更すること。
この記事のURL: https://darkhorse2.0spec.jp/215/
2017/06/18(Sun) 14:27:30
SceneKitのノードをアニメーションさせる方法1:SCNTransaction / magicien
SceneKitでノードをアニメーションさせる方法はいくつかある。1つ目は、SCNTransactionを使う方法。
アニメーションについての公式の説明はこちら
一番簡単なのは、SCNTransactionを使う方法だと思う。
SCNTransaction.animationDurationの値を設定すると、そのランループ中に設定した値は設定した秒数をかけてアニメーションする。
SCNTransaction.animationDuration = 1.0 textNode.position = SCNVector3(x: 0, y: -10, z: 0) textNode.opacity = 0上記の場合、textNodeの位置と透明度が1秒間かけてアニメーションする。
あるいは、begin()とcommit()で挟む事で、秒数やら何やらを個別に設定できる。
SCNTransaction.begin() SCNTransaction.animationDuration = 1.0 textNode.position = SCNVector3(x: 0, y: -10, z: 0) SCNTransaction.commit() textNode.opacity = 0上記の場合、位置だけがアニメーションし、透明度は即時反映される。
begin〜commitは入れ子にすることもできるらしい。(試してない)
commitしなかったTransactionはそのフレームの最後で自動的にcommitされるはず。(試してない)
どの変数がアニメーションして、どれが即時反映されるかは、ドキュメンテーションの説明で "Animatable" が付いているかどうかで判断できる。が、それが全て正しいかどうかは怪しい気がする。
デフォルトだと、変更前後の値で線形補間されるが、SCNTransaction.animationTimingFunctionを設定すると、easeIn-easeOutみたいなアニメーションも可能。
SCNTransaction.begin() SCNTransaction.animationDuration = 3.0 SCNTransaction.animationTimingFunction = CAMediaTimingFunction(name: kCAMediaTimingFunctionEaseInEaseOut) // ここで色々と値を変更 SCNTransaction.commit()デフォルトで用意されている補間はここを参照のこと。往々にしてドキュメンテーションと仕様が食い違っていたりするし、Xcodeの補完を使う方が確実かもしれない。補間だけに。
この記事のURL: https://darkhorse2.0spec.jp/214/
2017/06/18(Sun) 12:23:14
SceneKitのプリミティブな形状のデータの中身を見る / magicien
ARKitによってSceneKitの需要が多少なり増すかもしれないので、SceneKitについていくつかメモを残しておこう。まずは、SCNBox、SCNSphereなどの頂点やテクスチャ座標などがどうなっているかを見るために生データを取得する方法について。
SceneKitの場合、3Dの形状はSCNGeometryクラスで表現する。元から用意されている、SCNBox、SCNSphere等はSCNGeometryを継承したもの。
JSceneKitでこれらのクラスを実装するために中身を覗いた時に使ったコードはこんな感じ。
let sphere = SCNSphere()
// 頂点番号の一覧表示
let element = sphere.geometryElement(at: 0)
element.data.withUnsafeBytes { (p: UnsafePointer<UInt16>) in
for i in 0..<element.primitiveCount {
let i1 = p[i*3 + 0]
let i2 = p[i*3 + 1]
let i3 = p[i*3 + 2]
print("\(i): \(i1), \(i2), \(i3)")
}
}
// 頂点座標の一覧表示
let v = sphere.getGeometrySources(for: .vertex)[0]
v.data.withUnsafeBytes { (p: UnsafePointer<Float32>) in
for i in 0..<v.vectorCount {
let index = (i * v.dataStride + v.dataOffset) / 4
let i1 = p[index + 0]
let i2 = p[index + 1]
let i3 = p[index + 2]
print("\(i): \(i1), \(i2), \(i3)")
}
}
// 法線の一覧表示
let n = sphere.getGeometrySources(for: .normal)[0]
n.data.withUnsafeBytes { (p: UnsafePointer<Float32>) in
for i in 0..<n.vectorCount {
let index = (i * n.dataStride + n.dataOffset) / 4
let i1 = p[index + 0]
let i2 = p[index + 1]
let i3 = p[index + 2]
print("\(i): \(i1), \(i2), \(i3)")
}
}
// テクスチャ座標の一覧表示
let t = sphere.getGeometrySources(for: .texcoord)[0]
t.data.withUnsafeBytes { (p: UnsafePointer<Float32>) in
for i in 0..<t.vectorCount {
let index = (i * t.dataStride + t.dataOffset) / 4
let i1 = p[index + 0]
let i2 = p[index + 1]
print("\(i): \(i1), \(i2)")
}
}
Appleのドキュメンテーションだと、getGeometrySourcesじゃなくて、sources(for semantic: SCNGeometrySource.Semantic) になってる...新APIだと関数名が変わっているかもしれない。getGeometrySourcesで取得できる値の種類は他にもあったりするけれど、SCNBoxやSCNSphereが持っているデータは、vertex、normal、texcoordがそれぞれ1つずつだけ。
SCNGeometryの場合、materialsは空の配列になっているけれど、SCNBox等は、デフォルトのSCNMaterialが一つ入っているみたい。
新APIだと、このSCNGeometryにtesellatorなる変数が追加されていて、SCNBoxの角をめちゃくちゃ滑らかにして遊ぶこともできるようだ。
この記事のURL: https://darkhorse2.0spec.jp/213/
2017/06/18(Sun) 12:11:54
JSceneKit:SceneKitをJavaScriptで動かすライブラリ / magicien
思うところあって、JavaScriptでSceneKitを動かそうと悪戦苦闘中です。JSceneKitについての動画を2つほどアップしました。
ソースはこちら、サンプルページはこちら
(SafariはWebGL2未対応なので動きません。WebGL2.0の仕様のドラフトの第一著者がAppleの人なのに...)
実際、Appleの初期のサンプル(Fox)については、ほぼ動くようになりましたが、物理演算が大きな壁として立ちはだかっています。
本家SceneKitでは、BulletPhysicsに少し(かなり?)手を加えたものを使っているようです。
Concaveの剛体の衝突判定が何であんなに速いのかわけがわからん...
ammo.jsを試してみましたが、メモリ不足で落ちてしまい、途方に暮れております。
そこへSceneKitの新たなAPI登場で追い討ちをかけられている状況なわけです。
WWDC2017ではFoxの続編、Fox 2のデモが行われ、Foxと比べてすごくゲームっぽく(クラッシュバンディクーっぽく)なったな、という印象です。ジャンプと攻撃のアクションが増えたことで、UIも前作より良さげですね。
(動画はこちら。Fox 2のデモは1:40〜)
被写界深度、モーションブラー、SSAOは頑張って実装するとして、GLES3.0でテセレーションはハードル高い...時が解決してくれるのを待つべきでしょう。そういえば、GameplayKitも使われていましたね...こちらは何とか実現したいところ。
この記事のURL: https://darkhorse2.0spec.jp/212/
2017/06/15(Thu) 07:25:02
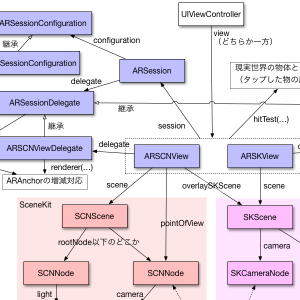
ARKit:主な構成要素、その関連性 / magicien
「ARKit」について調べていたあなたは、本棚から1冊の陰鬱な装丁の本を見つけました。「仮想・現実融合の儀」と題されたその本の内容は日記のようであり、
この館の主が以前、二つの異なる空間を融合させる儀式の研究を行っていたこと、
その研究が何らかの理由により中断されたことが書かれていました。
研究の記録とともに、儀式で使用していたと思われる魔法陣のような挿絵も残されていました。

勘の鋭いあなたは、魔法陣の周辺部の微細な描き込みに比べ、中心部がひどく簡素であることに気がつきました。目を凝らして見ると、何かが意図的に消されたような痕跡があり、得体の知れない恐怖を感じます。
あなたは、さらに時間をかけて調べることでこれらの情報をより多く得られるかもしれません。
また、以前入手したサンプルコードは、この儀式を模したものであり、それを使用することで、
儀式の成功率が高くなるのではないか、ということに思い至ります。
どうする?
1.「SceneKit」について詳しく調べる
2.「SpriteKit」について詳しく調べる
3.「サンプルコード」をもう一度よく見てみる
4.仲間の調査状況を確認する
タグ:
この記事のURL: https://darkhorse2.0spec.jp/211/
2017/06/13(Tue) 04:01:48
ARKit Example Videos and Sources / magicien
I usually write posts in Japanese, but I couldn't find many Apple ARKit videos even in English so that I decided to write this post in English.I uploaded a video and sources of ARKit apps.
I think ARKit is very easy to use. Though ARKit has only some simple APIs so far, it works very well and the performance is awesome.
The most difficult part of developing ARKit apps is to use SceneKit and SpriteKit. If you have never tried SceneKit, it might take longer. (You might want to try it anyway.)
Since the captions of the video are written in Japanese, I added a brief explanation for each chapter.
Chapter 1 (0:00)
The first ARKit app I've ever made. I just added 3D models to ARSCNView. It works well as long as I don't move the position of the camera. If you want to know what happens when you move the camera, look at the next video.Chapter 2 (0:45)
Source: ARKitWithMMDUsingPlaneDetectionThis app uses ARPlaneAnchor to fix 3D models to the real world. You can walk around the models.
Chapter 3 (1:52)
Source: ARKitAndJumpingMaxThis app also uses ARPlaneAnchor. You need to move around the camera to help ARKit recognize the size of a plane. After the adjustment, you can see 3D models hide behind a real object. I also tried ARFrame.lightEstimate.
この記事のURL: https://darkhorse2.0spec.jp/210/
2017/06/10(Sat) 06:24:44
3Dライブラリの更新状況 / magicien
3Dライブラリの更新状況について諸々。JavaScript向け、Swift向け(macOS、iOS、tvOS、watchOS)の3Dライブラリをちまちまと更新していました。
最近の状況をニコニコ動画にアップしたので、まとめて紹介します。
・JavaScript向け(DH3DLibrary)
以前エイプリルフールネタで公開したIQRevengeを一応最終ステージまで遊べるようにしました。
iPhoneでも遊べるようにタッチ操作対応したので、よければ遊んで見てください。
IQRevenge
・Swift向け(MMDSceneKit)
SceneKitが物理エンジン(BulletPhysics)に対応しているので、それを使って街中を歩かせてみました。
テクスチャの繰り返し設定誤りが痛恨のミス。なぜ修正しないまま動画にしてしまったんだ...
watchOSのバージョンが3になって、SceneKitに対応したので、AppleWatch上でもMMDモデルを表示してみました。
Swiftの文法を2.xから3に上げるのに一苦労しましたが、AppleWatchでフレームワークを動かすのは拍子抜けするほどすんなりできました。
watchOSはCAAnimationには未対応のようなので、アニメーション対応はできませんでしたが、一度 .scn ファイルに書き出せばアニメーションさせることもできるかも?ですが、いずれwatchOSもアニメーション対応することを信じてもう少し待ってみます。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/209/
2016/11/11(Fri) 02:47:59
大変ご無沙汰しております / magicien
気づいたら3年以上放置していました。まじか...この3年間で色々あったので、追い追い書いていきたいとは思いますが、今回は2つだけ。
1つ目は、マルパチが結婚したこと。これはめでたい!
残念ながら結婚式には参加できなかったのですが、草葉の陰から彼の幸せそうな顔を見て感涙にむせんでおりました。
お祝いはまたいずれ改めて。
2つ目は、アメリカ大統領選挙。これには目が飛び出るかと思いました。
Brexitの轍を踏むんじゃないかと気を揉んでいたら、イギリスに追突ひき逃げするレベルでしたね。
色々あって今サンフランシスコに住んでいるんですが、カリフォルニア州がヒラリーを支持しているのが救いです。
EUもアメリカも崩れたらどこが覇権を握るのだろう...。日本にはトランプショックに耐え切って欲しいところ。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/208/
2016/11/10(Thu) 03:27:51
冷たい密室と博士たち / magicien
 今年23冊目。森博嗣さんの「冷たい密室と博士たち」を読んだ。
今年23冊目。森博嗣さんの「冷たい密室と博士たち」を読んだ。「すべてがFになる」の続編、S&Mシリーズの2作目。
インパクト重視で、本来4作目の予定だった「すべてがFになる」を1作目とした、というエピソードを知っていたため、今回の作品はインパクトが少ないのだろう、と思っていたら全くそんなことはありませんでした。
犯行のトリックや手口、犯人は読み進めるほどに分からなくなり、お手上げ状態で解決編まで読んでしまいました。クライマックスでtelnet、who、talkというコマンドを実行する場面があったりして、あぁこれは理系のための小説だなぁと改めて思いました。
あとがきの解説を見るに、当時は「この作者は人間を描いていない」という評価もあったようなのですが、自分が理系だからなのか、フィクションやファンタジーに慣れすぎてしまったのか、登場人物たちの心情や挙動に全く違和感を覚えませんでした。
S&Mシリーズは全部で10冊のようなので、年間目標達成のためにシリーズをまとめて読むのもありかなぁと思っています。
追記:作中にカルピスをコーラで割ったキューピットという飲み物が出てきます。さっき試しにコーラとカルピスウォーターを1:1で混ぜて飲んでみましたが、すごく薬品っぽい味になりました。が、意外といけました。
カクレカラクリというコーラだらけの作品もありましたが、森さんはコーラ好きなんでしょうか。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/206/
2013/09/29(Sun) 23:20:21






