
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
glTF用QuickLookプラグインを作った / magicien
 QuickLookプラグインの作り方が分かったところで、早速glTFビューアを作ってみた。
QuickLookプラグインの作り方が分かったところで、早速glTFビューアを作ってみた。GLTFQuickLook - macOS QuickLook plugin for glTF files
インストール方法
Homebrewでインストールする場合
ターミナルで、brew cask install gltfquicklookを実行する
手動でインストールする場合
- GitHubのReleasesからzipファイル(GLTFQuickLook_vX.X.X)をダウンロードする
- zip内の GLTFQuickLook.qlgenerator を /Library/QuickLook (全ユーザ用)か ~/Library/QuickLook(個別ユーザ用)にコピーする
- ターミナルで、
qlmanage -rコマンドを実行(あるいは、OS再起動)して、QuickLookプラグインのリロードを行う。
使い方
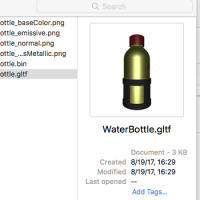
Finderでファイルを選ぶと、プレビュー欄に3Dモデルが表示されるよ!ファイル選択中にスペースキーを押すと、大きなプレビュー画面が表示されるよ!
※あくまで静止画なので、ドラッグしてもモデルは動かせないよ!
※マウスでモデルを動かせるよ!
開発メモ
QuickLookプラグインでSwiftのフレームワークを使うには、プラグインにSwiftの標準ライブラリを同梱してあげる必要があるようだ。Xcodeで Build Settings > Build Options > Always Embed Swift Standard Libraries を Yes に設定すればOK。また、追加したフレームワークが、パッケージの Resources というディレクトリに入ってしまうようなので、Build Settings > Linking > Runpath Search Paths に @loader_path/../Resources/ を追加した。
OS標準のscn用QuickLookだと、モデルをグリグリ動かせるんだけど、どうやっているのかなぁ。
scnファイル形式で書き出してQuickLookのAPIに丸投げしたら動いた!
GLTFSceneSource *source = [[GLTFSceneSource alloc] initWithURL:(__bridge NSURL*)url options:nil];
SCNScene *scene = [source sceneWithOptions:nil error:nil];
NSData *scnData = [NSKeyedArchiver archivedDataWithRootObject:scene];
CFStringRef contentTypeUTI = CFSTR("com.apple.scenekit.scene");
QLPreviewRequestSetDataRepresentation(preview, (__bridge CFDataRef)(scnData), contentTypeUTI, options);
この記事のURL: https://darkhorse2.0spec.jp/247/
2017/11/19(Sun) 07:20:37





