
- 2024年10月
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
SwitchのコントローラでMIDIを再生するツールを作った / magicien
JoyConSwiftの開発を進める中で、コントローラ振動機能をテストする必要があったので、ついでにMIDIを読み込む機能も追加してツール化しました。ダウンロード:JoyfulPlayerのReleasesからJoyfulPlayer-vX.X.X.dmgのような名前をダウンロードしてください。
Proコンで UNDERTALE の Megalovania を再生した動画↓
技術的な解説
動画にも書いた通り、コントローラの振動は、リニア振動モーターなるものが使われており、Joy-Conには1つ、Proコンには2つ、このモーターが入っています。学研さんと「HD振動」のヒミツについて調べてみました。 | トピックス | Nintendo
このモーターは、上下方向と左右方向でそれぞれ別の周波数で振動させることができるため、一つのモーターで同時に2つの音を発生させることができます。例えば、上下方向に 262Hz、左右方向に 440Hz で振動させると、ドとラの和音が鳴るわけです。Proコンには、モーターが2つ入っているので、最大で4和音まで再生できることになります。
実は2軸で指定できる周波数の範囲に差があり、1つは 40.88〜626.29Hz、もう1つは 81.75〜1252.57Hz が指定できるようです。音階にすると、E1〜D#5、E2〜D#6くらい。
Rumble data table
音楽の世界では、一般的に1オクターブを12分割していますが、このモーターで指定できる周波数は1オクターブにつき16段階なので、正確な音階は表現できません。今回作ったツールでは、一番近い周波数を選ぶことでそれっぽい音を鳴らすようにしています。絶対音感がある人には、とても気持ち悪いかもしれませんが、正直なところ自分には音がずれているのかどうか、よくわかりませんでした。(そもそもコントローラは楽器ではない)
課題として、特定の周波数の範囲でコントローラ全体が共鳴してしまい、うるさい、という問題があります。おそらくコントローラによって共鳴する周波数が違うので、真面目に音量調整しようとするとかなり苦労しそうです。上の動画では音声編集ツールを使ってある程度音量差を抑えていますが、それでも特定の音がかなりうるさく感じるでしょう。
MIDIファイルの解析には、MidiParserを使わせていただきました。このシンプルかつ強力なライブラリのおかげで、MIDIファイルの解析で特に困ったことはありませんでした。
自分の中で新たなチャレンジとして取り組んだのは、SwiftUIによるインタフェースの作成でした。VueやReactを使ったことがある人は割ととっつきやすいと思います。JavaScriptより型が厳密である分、SwiftUIの方が安心感があります。まだ発展途上の段階で、APIの追加・変更が多いので、もう少し落ち着くまで待つのも手だと思います。
タグ:
この記事のURL: https://darkhorse2.0spec.jp/274/
2020/08/19(Wed) 02:16:39
Mac の Unreal Engine 4.25.1 でMMDモデル・モーションを一発で読み込む / magicien
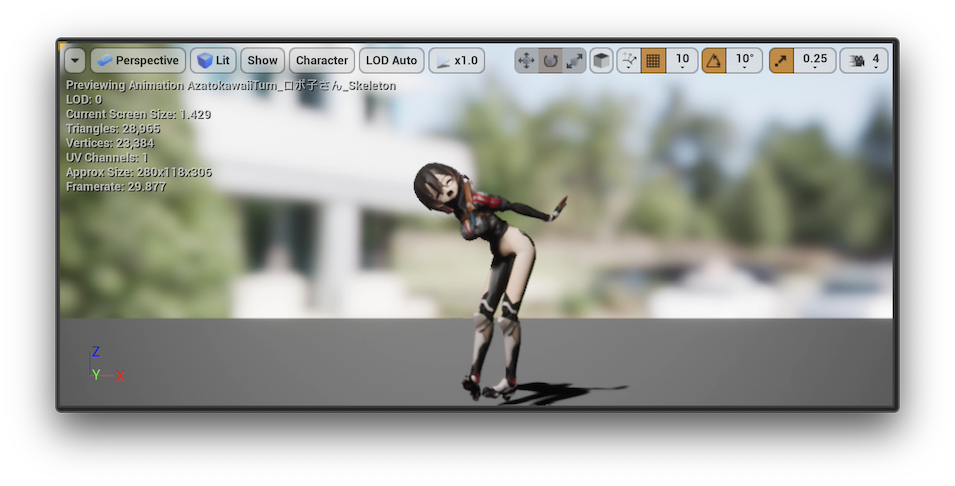
MMDモデル・モーションを読み込むUE4用プラグイン「IM4U」をMacに対応させた。プラグインのダウンロードはここから。詳細は続きに。

(モデル:ロボ子さん(© 2019 cover corp.)、モーション:あざとかわいいターン)
オリジナルのIM4Uは既に開発停止してしまっているが、UE4.24向けにアップデートした方がいたので(tekifuta/IM4U)、これをMac UE4.25.1でビルドできるように修正した。(Mac UE 4.24 以前では動かないと思う)
インストール方法
今のところバイナリは配布していないので、プロジェクト毎にインストールする必要がある。1. UE4.25.1のプロジェクトを作成する。
2. 作成したプロジェクトのパスに Plugins ディレクトリを作成する。(自分の環境だと、/Users/ユーザ名/Documents/Unreal Projects/プロジェクト名/Plugins)
3. Plugins ディレクトリの下に IM4U のGithubリポジトリを丸ごとダウンロードする。
("git clone https://github.com/magicien/IM4U.git" コマンドか、Githubのページの "Clone or download" > "Download ZIP" でダウンロードしたZIPを展開する)
4. UEのプロジェクトを開き直すと、IM4Uをビルドするか聞かれるので、ビルドする。
5. あとは他のモデル・モーションファイルと同様にpmd/pmx/vmdファイルが読み込める。
以下はまだ対応できていないもの。後で対応するかもしれない。
・ルートボーンが無い(複数ある)PMDモデル対応
・モーション読み込み時にIKを適用する(UEにもIKの機能があるが、モーション自体にIK計算後のボーン位置を焼き込んだ方が良いだろう)
・物理演算対応(剛体だけだっけ?)
・英語対応(UI、コード中のコメント)
・リファクタリング
英語対応だけしておけば、残りは誰かが勝手にやってくれるかもしれない。
この記事のURL: https://darkhorse2.0spec.jp/272/
2020/06/15(Mon) 00:25:57
Epic Online Services のサンプルをMacでコンパイルして動かす / magicien
ご無沙汰しております。まさか5月にもなって2020年初、どころか令和初投稿です。先日、Epic Games から Unreal Engine 5 の映像が公開されて話題になりましたが、個人的には、ユーザアカウント管理が無料でできる Epic Online Services の方が気になったので、Macでサンプルを動かしてみました。
以下、Macでサンプルを動かすまでの手順を書いておきます。
大まかな手順は Quick Start Guide を参照。
1. Developer Portal のユーザ登録
ユーザ登録がまだの人はまず登録から。Epic Games のユーザと共通。ログインページ
2. SDK&サンプルのダウンロード
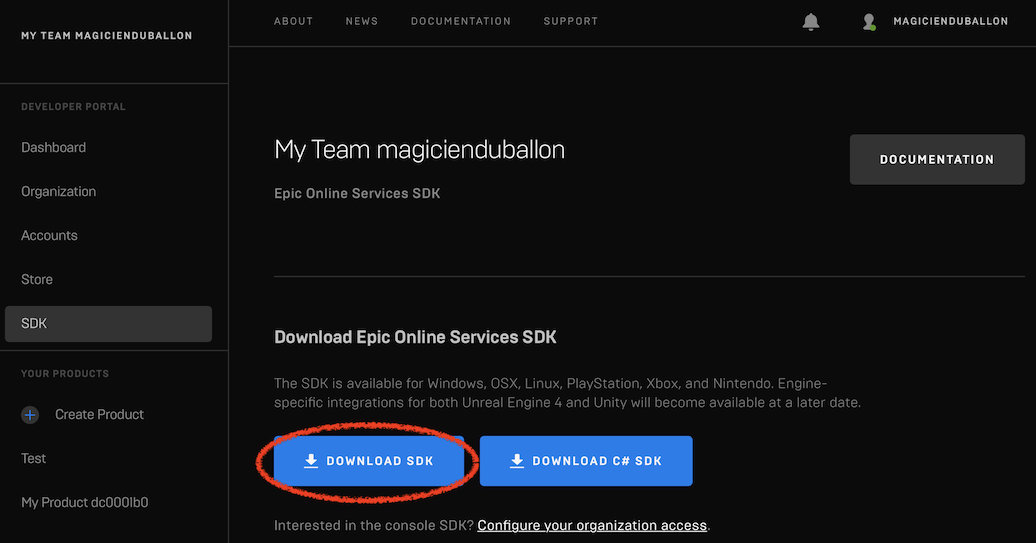
Developer Portal からSDKをダウンロードする。
ダウンロードしたSDKの中にサンプルコードも入っている。
3. 必要なライブラリ等のインストール
・Xcode(とコマンドラインツール):App Storeからインストール・Homebrew:Homebrewのサイトにあるコマンドをコピペして実行
・SDL2:Homebrewでインストール。
brew install sdl2
・SDL2_ttf:Homebrewでインストール。
brew install sdl2_ttf
・GLEW:Homebrewでインストール。
brew install glew
・cmake:Homebrewでインストール。
brew install cmake
4. サンプルの一部修正(いらないかも)
自分の環境だと cmake で GLEW の読み込みがうまくいかない(GLEW_LIBRARIES 等の変数が設定されない。cmakeの仕様、というかバグだと思う)ので、サンプル内のCMakeLists.txt の内容を一部修正する。(cmake自体を直してしまってもいいかもしれない)find_package(GLEW)を次のようなコードに置き換える。(例えば、Samples/SimpleFramework/CMakeLists.txt の場合は76行目)
find_path(GLEW_INCLUDE_DIR GL/glew.h
/usr/local/include
/System/Library/Frameworks/GLEW.framework/Versions/A/Headers
${OPENGL_LIBRARY_DIR}
)
find_library(GLEW_LIBRARIES GLEW
/usr/local/lib
/usr/openwin/lib
/usr/X11R6/lib
/usr/local/Cellar/glew/2.1.0_1/lib
)
if (DEFINED GLEW_LIBRARIES)
message(STATUS "GLEW found")
set(GLEW_FOUND TRUE)
endif()
修正後のCMakeLists.txtの例。glewのパス "/usr/local/Cellar/glew/2.1.0_1/lib" のバージョンは各自の環境に合わせて変更してください。バージョン番号を埋め込んでいるのであくまで応急処理。5. サンプルのビルド
chmod 755 ./Build.shでビルド用シェルに実行権限を付与。
./Build.shでビルド。エラーが出ずにビルドが完了すればOK。
6. アプリの設定
ここで一旦 Developer Portal に戻ってアプリの設定をする。詳しい手順は Getting Started with Epic Account Servicesを参照。
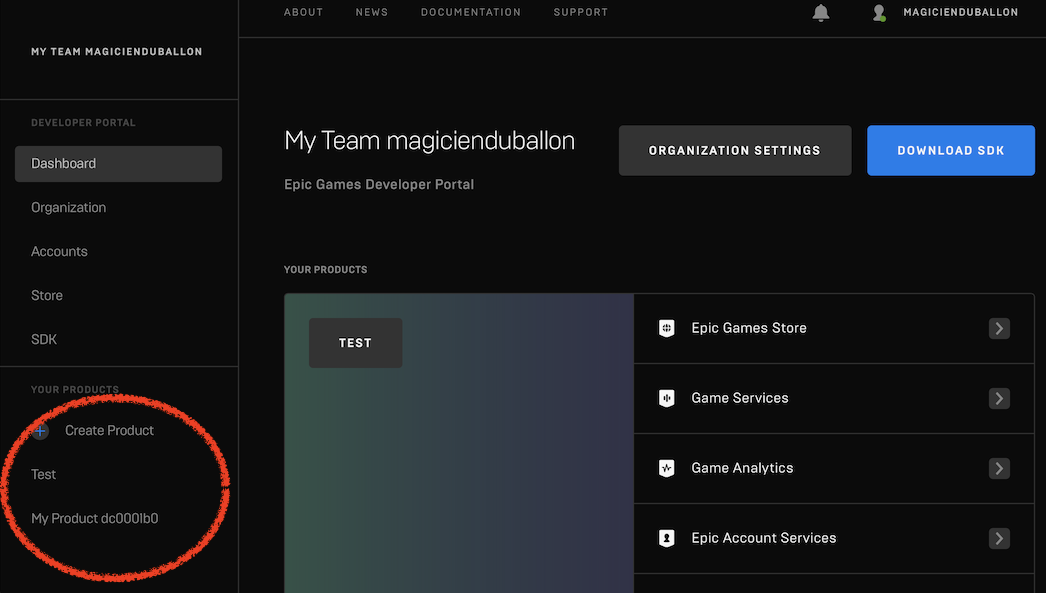
6.1. Productの作成
アカウント作成時に「My Product xxxxx」というProductがデフォルトで出来ているようなので、それを使っても良い。新しく作る場合は、「Create Product」から。後で気づいたけど、現状、作成したProductを消す術が無いようなので無闇に作らない方が良いかもしれない。
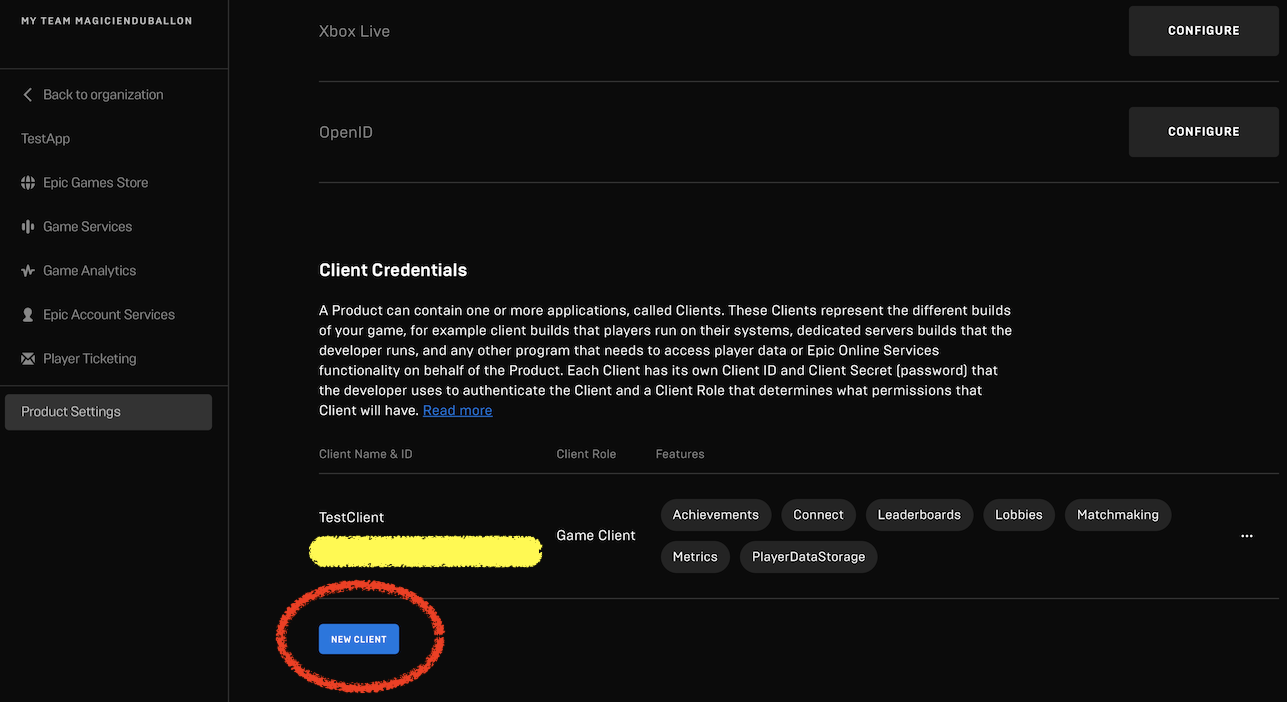
6.2. Clientの作成
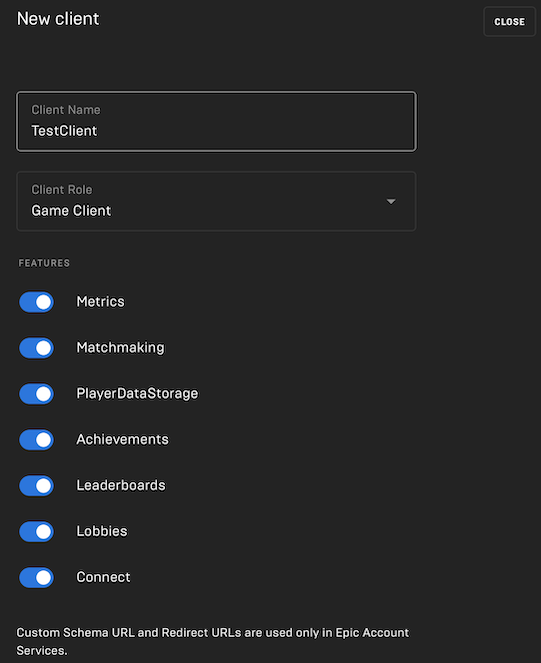
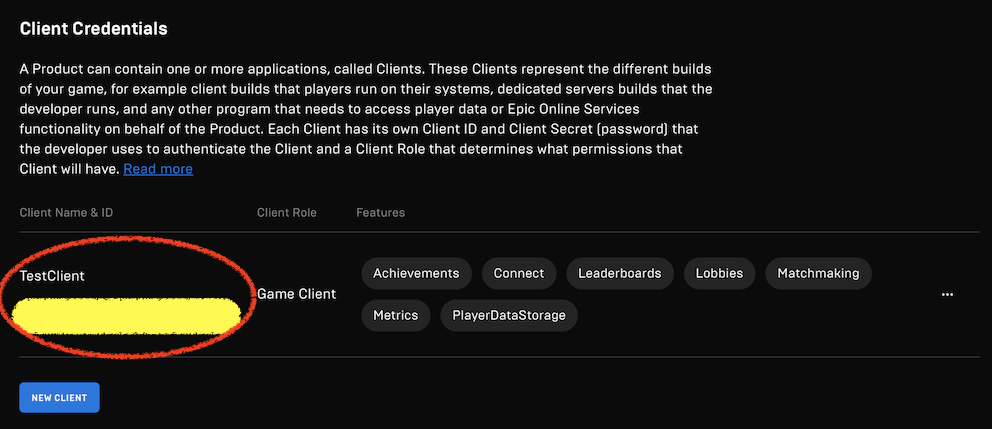
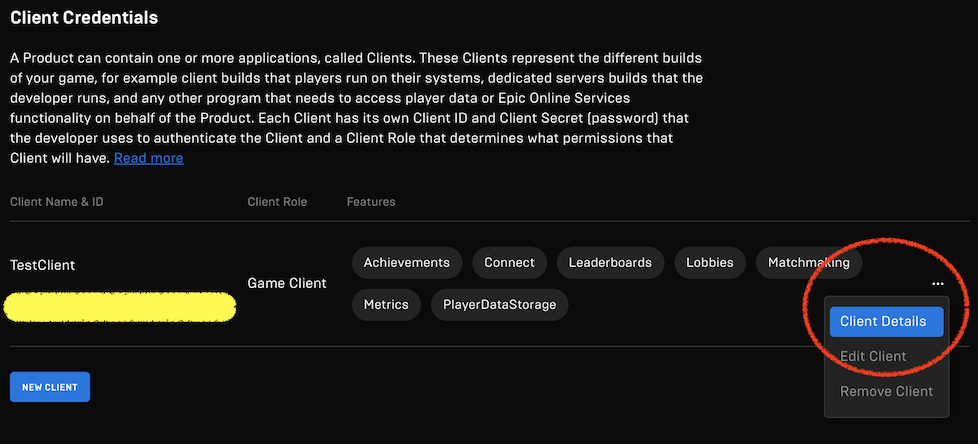
Product Settings > Client Credentials > NEW CLIENT でクライアントを作成。FEATURESはとりあえず全部付けておく。

6.3. Epic Account Servicesの設定
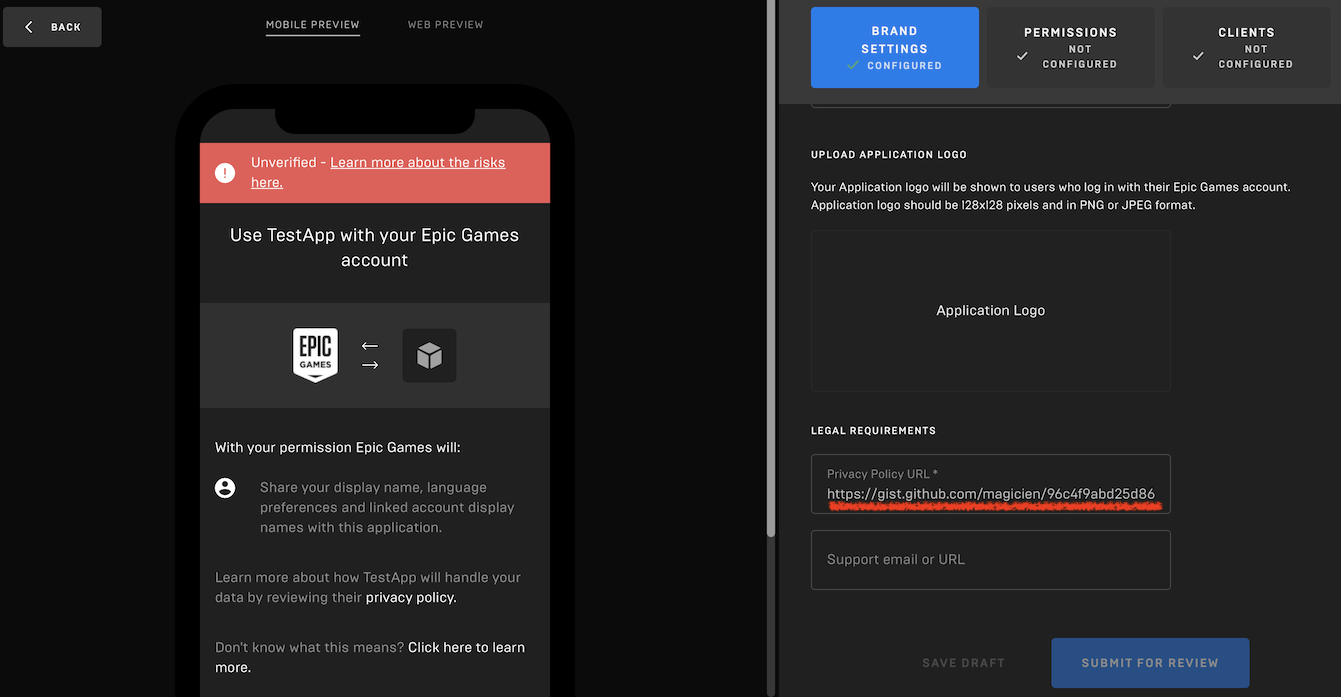
作ったProductのEpic Account Servicesの設定をする。・Brand Settings:Privacy Policy URL が必須。テスト用で公開するつもりがないなら、適当に自分の持っているURLか何かで埋めれば良いと思う。自分は App Privacy Policy Generatorで自動生成したものをGistに貼り付けた。実物はここ。

「SUBMIT FOR REVIEW」ボタンがあるけど、アプリの審査はまだないっぽい。
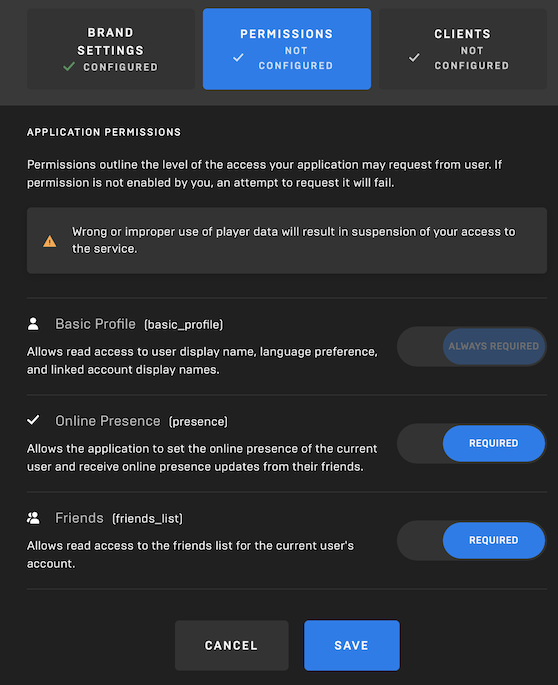
・PERMISSIONS:全部試したいので全部REQUIREDにする

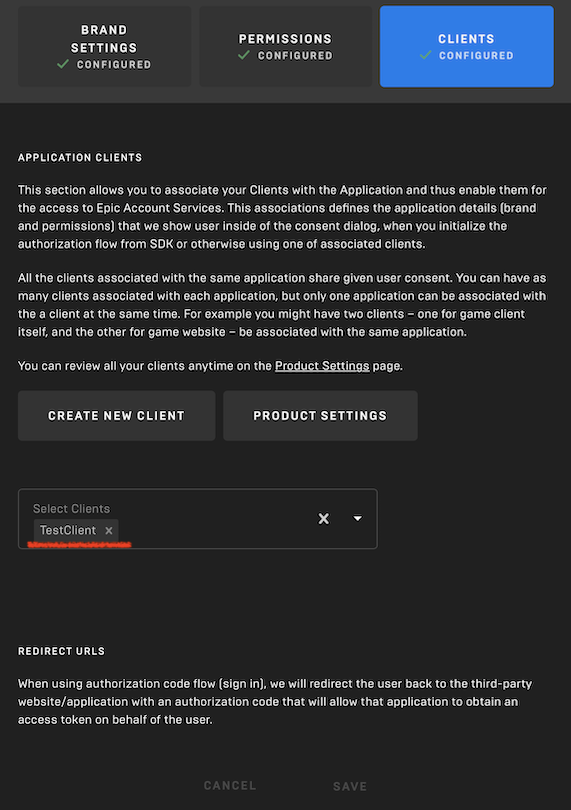
・CLIENTS:6.2. で作成したClientを選ぶ

3つとも CONFIGURED になればOK。
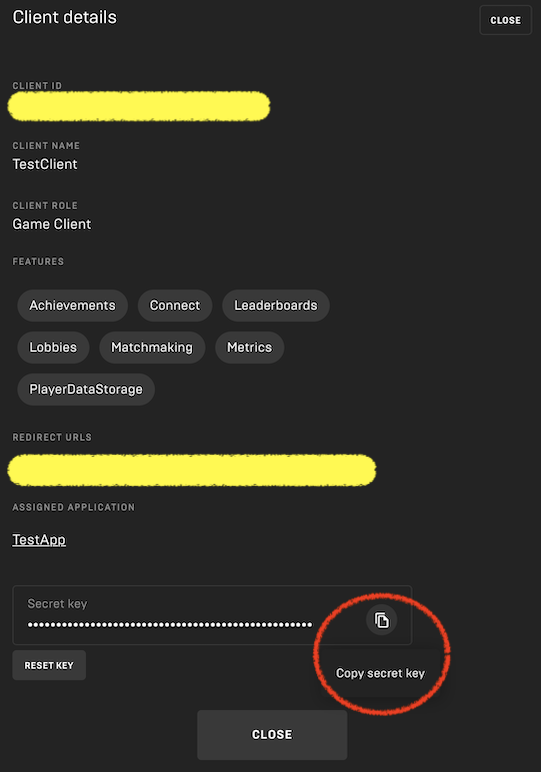
6.4. Product情報を集める
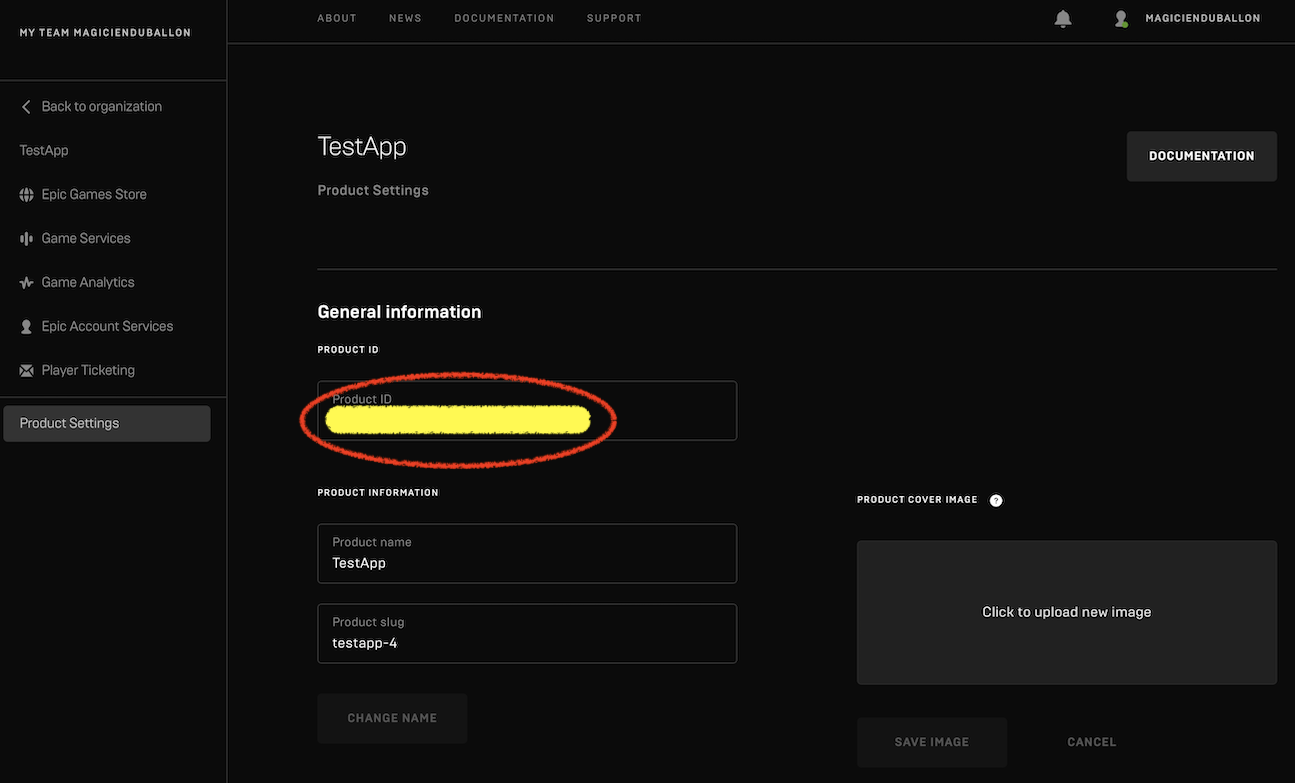
"Product Settings" のページからサンプルの実行に必要な情報を集める。・Product ID

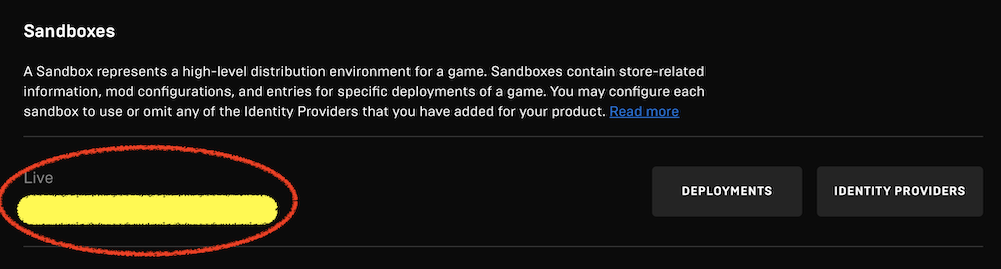
・Sandbox ID

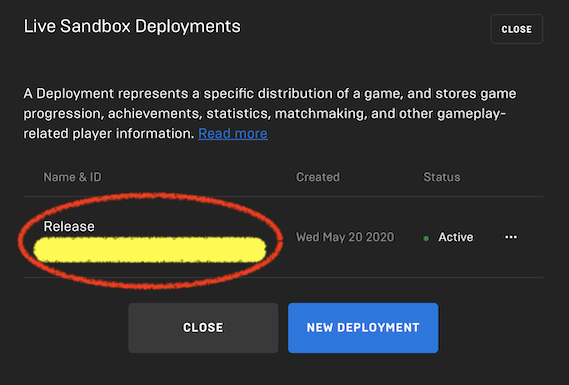
・Deployment ID:Sandboxesの DEPLOYMENTS から

・Client ID

・Client Secret:三点リーダーのメニュー内のClient Detailsから。"Copy secret key" でキーをコピーする。


7. サンプル実行用シェルの修正
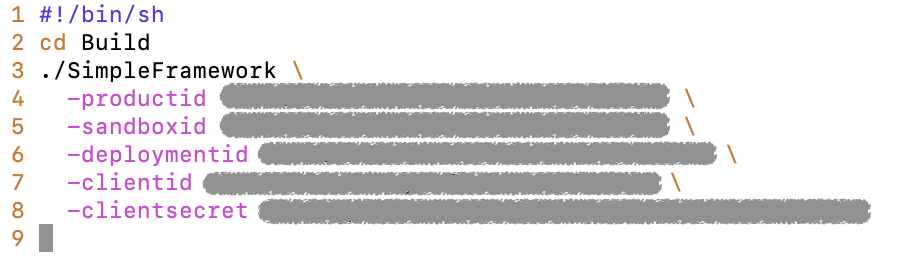
・Run.sh を編集して実行時の引数を追加する。6.4. で集めたIDを引数として渡す。
chmod 755 Run.shで実行権限を付与。
8. サンプル実行
./Run.shで実行。
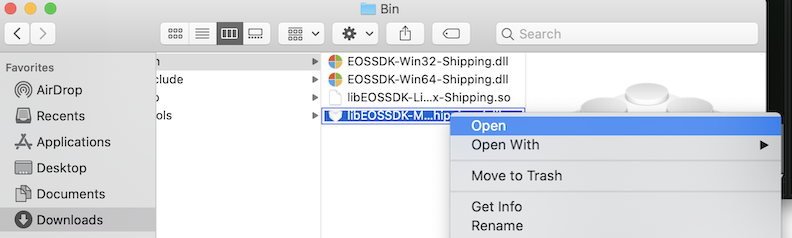
・ファイルの信頼性のエラーが出た場合
うろ覚えだけど、実行時に SDK/Bin/libEOSSDK-Mac-Shipping.dylib の信頼性でエラーが出た気がする(App Store以外からダウンロードしたファイルを実行しようとしたときに出るあれ)。その場合は、ライブラリを右クリック(Ctrl + クリック)して Open を選択して一度ファイルを開けばエラーが出なくなる。

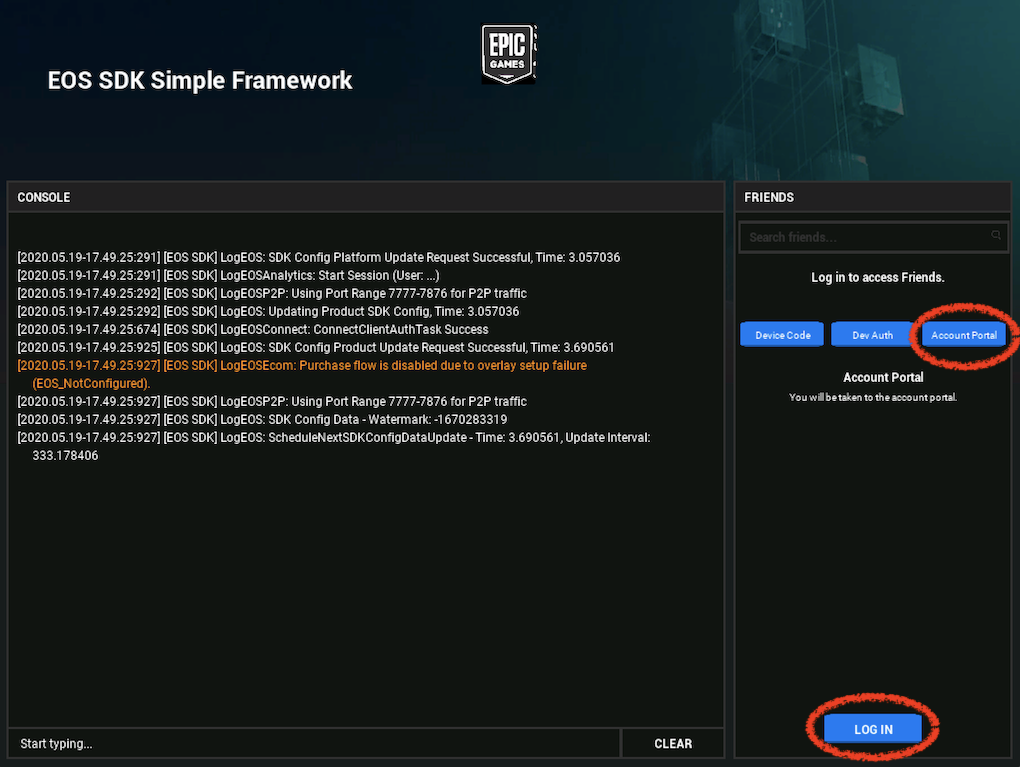
・アプリ起動後、Account Portal > LOG IN を選ぶとブラウザが開いてログインページに飛ぶ。

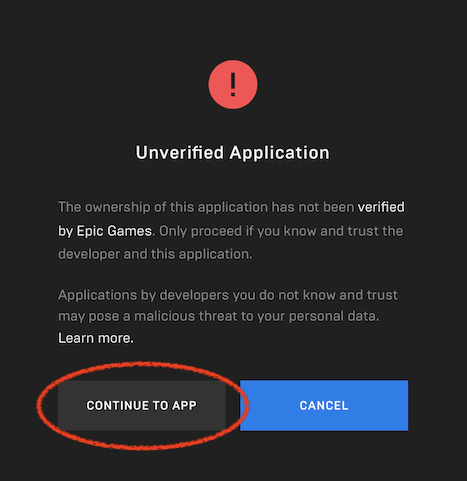
・審査前なので、Unverified Application の警告が出るが、気にせず CONTINUE TO APP を選ぶ

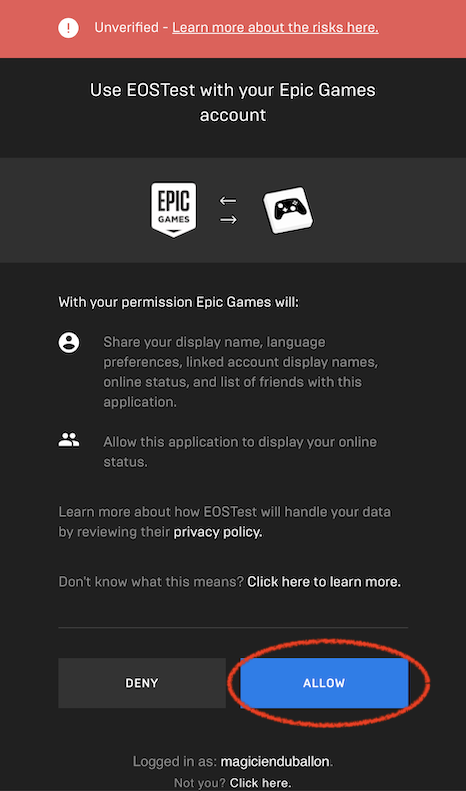
・ALLOW を選ぶ

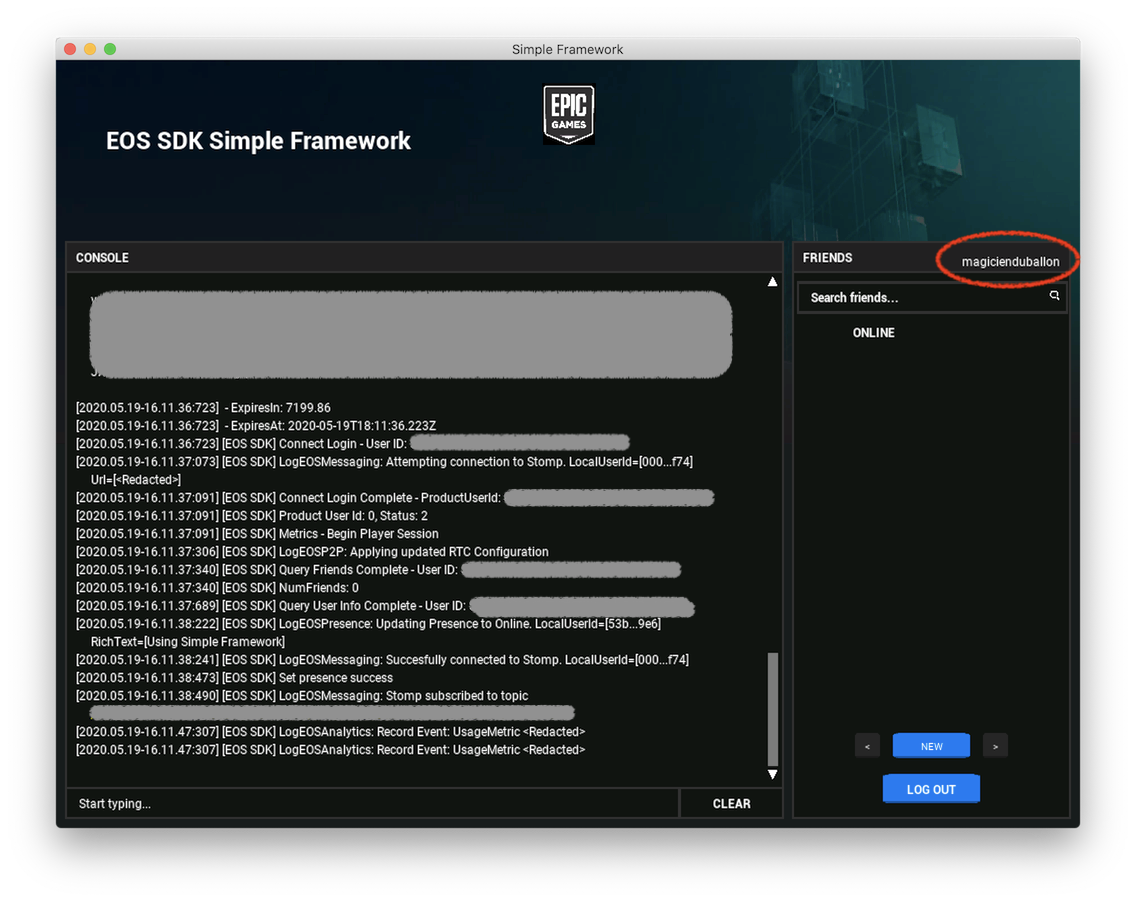
・サンプルのログインが完了し、ユーザ名が表示される。

今回はここまで。
続き:Epic Online Services のSDKをSwiftから使う
この記事のURL: https://darkhorse2.0spec.jp/264/
2020/05/20(Wed) 03:02:10
SCNShadable.shaderModifiers の色に要注意 / magicien
SCNShadable.shaderModifiers でシェーダを書くと、なぜか想定より色が暗くなってしまう。丸一日悩んだ結果、内部で sRGB→RGB の変換がされていることがわかった。(もしかしたら SceneKitのバージョンによって挙動が違うかもしれないし、macOS/iOS/tvOS/watchOS でそれぞれ挙動が違うことが多々あるので要注意。)
例えば、SCNMaterial の ambient.contents に NSColor(0.5, 0.5, 0.5, 1.0) を設定すると、shaderModifiers の _surface.ambient は float4(0.214, 0.214, 0.214, 1.0) ぐらいの値になる。
逆に、_output.color を float4(0.214, 0.214, 0.214, 1.0) にすると、画面出力は (0.5, 0.5, 0.5, 1.0) になる。
ので、あまり気にしなくても良いかもしれないが、シェーダ内でライトの色と物体の色を掛けたり足したりすると、どんどん値が想定とずれていってしまう…
真面目にやるなら、RGBからsRGBに変換して色を計算、最後にsRGBからRGBに戻すことになる。二度手間だなぁ。
計算式は、Cygames Engineers' Blogを参考に近似式を使ってこんな感じにした。
inline float3 linearToSrgb(float3 c) {
return pow(c, float3(1.0/2.2));
}
inline float4 linearToSrgb(float4 c) {
return pow(c, float4(1.0/2.2));
}
inline float3 srgbToLinear(float3 c) {
return pow(c, float3(2.2));
}
inline float4 srgbToLinear(float4 c) {
return pow(c, float4(2.2));
}
#pragma arguments
...
#pragma transparent
#pragma body
float4 materialDiffuse = linearToSrgb(_surface.diffuse);
…
float3 lightAmbient = linearToSrgb(_lightingContribution.ambient);
…
_output.color = srgbToLinear(_output.color);
Metalはinline命令使えないと思ったけど使えた。ちゃんとインライン展開されているのかな?float4の場合はアルファ値を変換しないのが正しい気がする。後でSceneKitの挙動を確認しよう。
SceneKit側は厳密な変換をしているようなので、上の方法だとわずかにずれるけど実用上問題ないと思う。
SCNShadable のページで、自作関数を #pragma arguments の下に書いてある例があるけど、関数は #pragma arguments の前に書かないと、うまく動作しなかった。
この記事のURL: https://darkhorse2.0spec.jp/226/
2017/08/03(Thu) 00:22:54
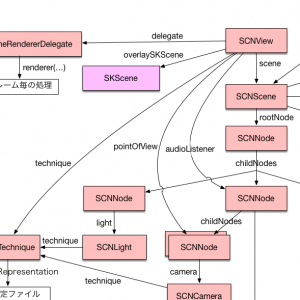
SceneKit:主な構成要素、その関連性 / magicien
本を読み進めていたあなたは、SceneKitについて書かれたページを見つけました。 そのページには、挿絵とともに、次のような文言が記載されていました。
そのページには、挿絵とともに、次のような文言が記載されていました。・全体の見た目を変えるなら、SCNView.technique を設定すること。 ・ノード毎の見た目を変えるなら、SCNGeometry.shaderModifiers または SCNGeometry.program を設定すること。 ・材質毎の見た目を変えるなら、SCNMaterial.program を設定すること。空間制御の術式に僅かながら心得のあったあなたは、ふとある噂を思い出します。
SceneKitが生み出された当時、UnityやUnreal Engineといった別の術式が隆盛を極めており、SceneKitのような特殊な環境でのみ発動できる術式を好き好んで使う者は少なかったという。その特殊性から、SceneKitに関する資料も少なく、それ故に術者も減少の一途を辿り、現代では術者も資料も失われてしまったとされている。しかし、SceneKitに関する本を書庫に保管している図書館が世界にいくつかあるという噂がある。理由は分からないが、その本は禁書とされ、貸し出しはされていないという。
この記事のURL: https://darkhorse2.0spec.jp/222/
2017/06/25(Sun) 02:40:34
.htaccessの設定 / magicien
.htaccessでエラーページの設定と、URLの書き換えの設定をしてみた。Not Found(ステータスコード:404)のエラーが起きたときに自分の作ったエラーページを表示させるには、htaccessに次のような1行を追加する。
ErrorDocument 404 /errors/404.php「ErrorDocument ステータスコード エラーページのURL」と書けばOK。エラーページのURLはドキュメントルートからのパスを書く。httpから始めると、リダイレクトされて、エラーページのURLが表示されてしまう。
次に、URLの書き換える場合は、以下のように書く。
RewriteEngine On
RewriteRule ^([0-9]+)/$ index.php?cid=$1&%{QUERY_STRING}
「RewriteRule 入力されたURL 出力するURL」と書けばOK。入力されたURLは正規表現で書く。正規表現中で、括弧で囲んだ部分は、出力するURLで$1、$2、...という変数として使える。また、?a=1&b=2のように、?以降に書かれたクエリーは、%{QUERY_STRING}という変数に格納される。なんか説明が下手でごめんなさい。上記の例では、
http://darkhorse2.0spec.com/3/?a=1&b=2
と書くと、
http://darkhorse2.0spec.com/index.php?cid=3&a=1&b=2
というURLを呼び出したのと同じになる、というわけです。
この記事のURL: https://darkhorse2.0spec.jp/3/
2007/02/17(Sat) 22:03:15






