
- 2021年5月
- 2020年8月
- 2020年6月
- 2020年5月
- 2019年1月
- 2018年8月
- 2018年6月
- 2018年5月
- 2018年3月
- 2018年1月
- 2017年12月
- 2017年11月
- 2017年10月
- 2017年9月
- 2017年8月
- 2017年7月
- 2017年6月
- 2016年11月
- 2013年9月
- 2013年8月
- 2013年6月
- 2013年5月
- 2013年4月
- 2013年3月
- 2013年2月
- 2013年1月
- 2012年12月
- 2012年11月
- 2012年10月
- 2012年9月
- 2012年6月
- 2012年5月
- 2012年4月
- 2012年2月
- 2011年7月
- 2011年5月
- 2011年4月
- 2011年2月
- 2010年12月
- 2010年11月
- 2010年10月
- 2010年9月
- 2010年8月
- 2010年7月
- 2010年6月
- 2010年5月
- 2010年4月
- 2010年3月
- 2010年2月
- 2010年1月
- 2009年12月
- 2008年2月
- 2008年1月
- 2007年12月
- 2007年5月
- 2007年4月
- 2007年3月
- 2007年2月
Epic Online Services のサンプルをMacでコンパイルして動かす / magicien
ご無沙汰しております。まさか5月にもなって2020年初、どころか令和初投稿です。先日、Epic Games から Unreal Engine 5 の映像が公開されて話題になりましたが、個人的には、ユーザアカウント管理が無料でできる Epic Online Services の方が気になったので、Macでサンプルを動かしてみました。
以下、Macでサンプルを動かすまでの手順を書いておきます。
大まかな手順は Quick Start Guide を参照。
1. Developer Portal のユーザ登録
ユーザ登録がまだの人はまず登録から。Epic Games のユーザと共通。ログインページ
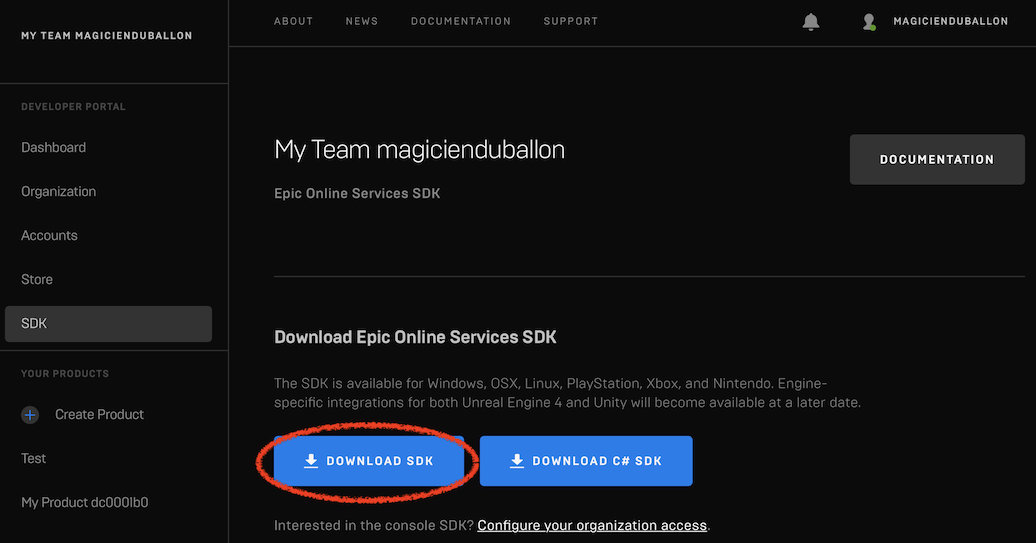
2. SDK&サンプルのダウンロード
Developer Portal からSDKをダウンロードする。
ダウンロードしたSDKの中にサンプルコードも入っている。
3. 必要なライブラリ等のインストール
・Xcode(とコマンドラインツール):App Storeからインストール・Homebrew:Homebrewのサイトにあるコマンドをコピペして実行
・SDL2:Homebrewでインストール。
brew install sdl2
・SDL2_ttf:Homebrewでインストール。
brew install sdl2_ttf
・GLEW:Homebrewでインストール。
brew install glew
・cmake:Homebrewでインストール。
brew install cmake
4. サンプルの一部修正(いらないかも)
自分の環境だと cmake で GLEW の読み込みがうまくいかない(GLEW_LIBRARIES 等の変数が設定されない。cmakeの仕様、というかバグだと思う)ので、サンプル内のCMakeLists.txt の内容を一部修正する。(cmake自体を直してしまってもいいかもしれない)find_package(GLEW)を次のようなコードに置き換える。(例えば、Samples/SimpleFramework/CMakeLists.txt の場合は76行目)
find_path(GLEW_INCLUDE_DIR GL/glew.h
/usr/local/include
/System/Library/Frameworks/GLEW.framework/Versions/A/Headers
${OPENGL_LIBRARY_DIR}
)
find_library(GLEW_LIBRARIES GLEW
/usr/local/lib
/usr/openwin/lib
/usr/X11R6/lib
/usr/local/Cellar/glew/2.1.0_1/lib
)
if (DEFINED GLEW_LIBRARIES)
message(STATUS "GLEW found")
set(GLEW_FOUND TRUE)
endif()
修正後のCMakeLists.txtの例。glewのパス "/usr/local/Cellar/glew/2.1.0_1/lib" のバージョンは各自の環境に合わせて変更してください。バージョン番号を埋め込んでいるのであくまで応急処理。5. サンプルのビルド
chmod 755 ./Build.shでビルド用シェルに実行権限を付与。
./Build.shでビルド。エラーが出ずにビルドが完了すればOK。
6. アプリの設定
ここで一旦 Developer Portal に戻ってアプリの設定をする。詳しい手順は Getting Started with Epic Account Servicesを参照。
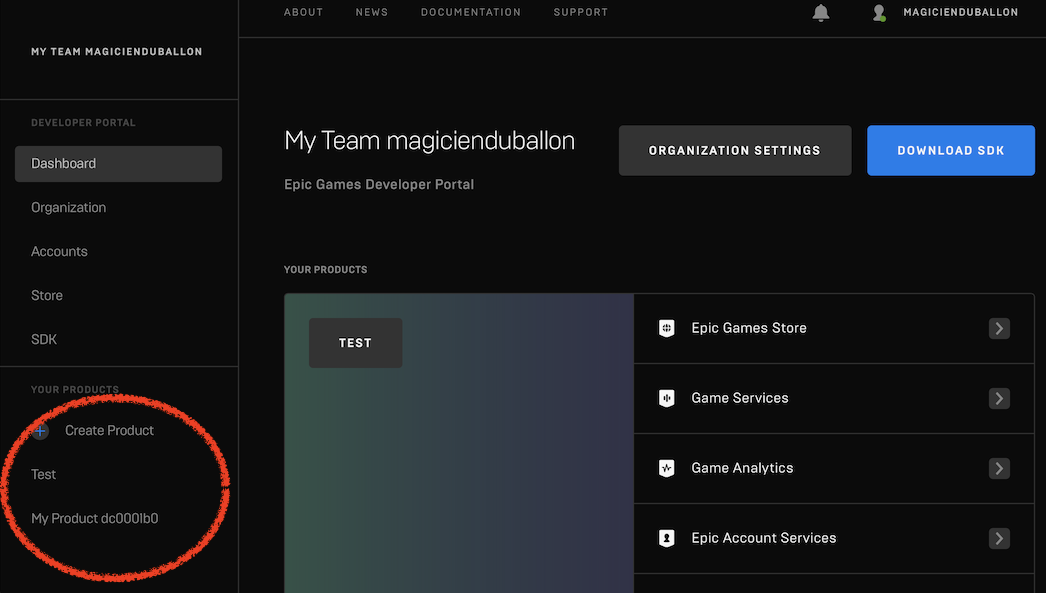
6.1. Productの作成
アカウント作成時に「My Product xxxxx」というProductがデフォルトで出来ているようなので、それを使っても良い。新しく作る場合は、「Create Product」から。後で気づいたけど、現状、作成したProductを消す術が無いようなので無闇に作らない方が良いかもしれない。
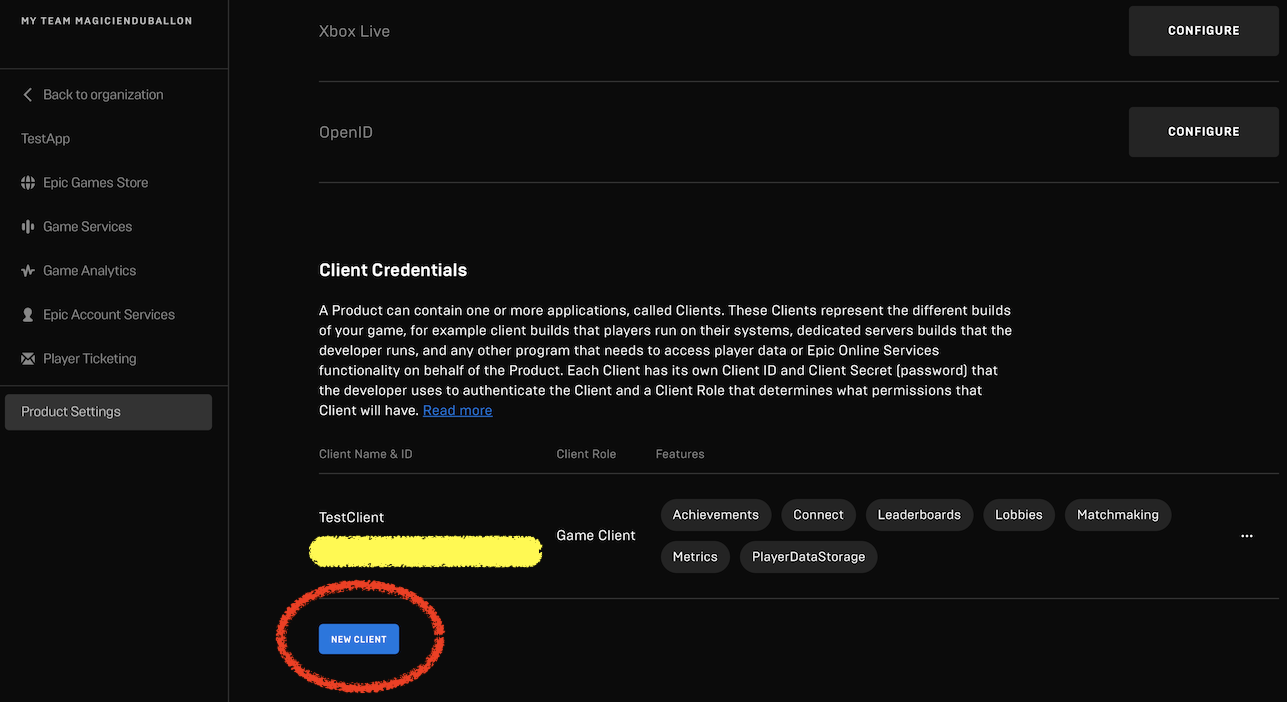
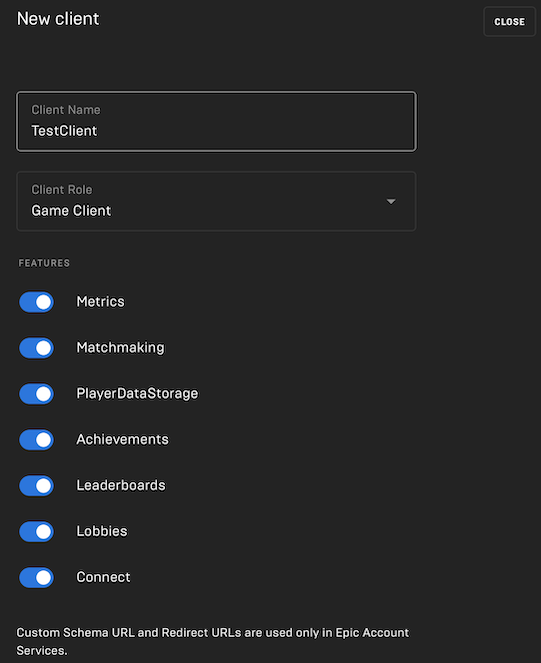
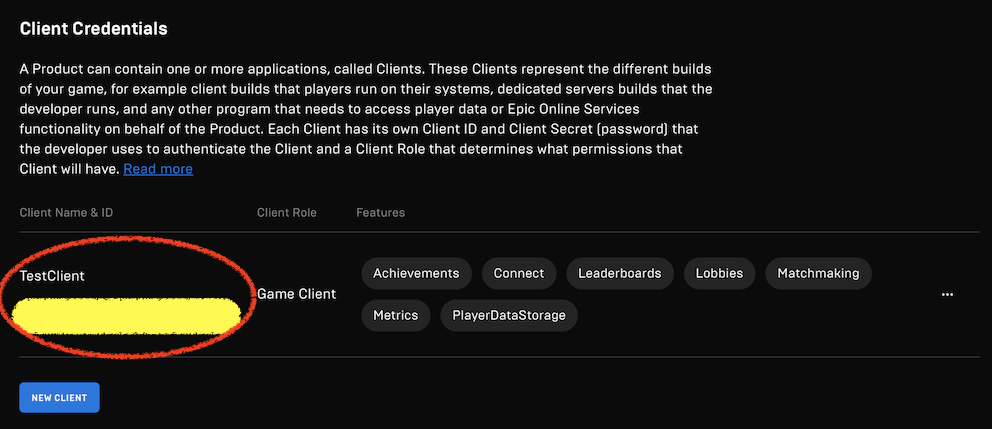
6.2. Clientの作成
Product Settings > Client Credentials > NEW CLIENT でクライアントを作成。FEATURESはとりあえず全部付けておく。

6.3. Epic Account Servicesの設定
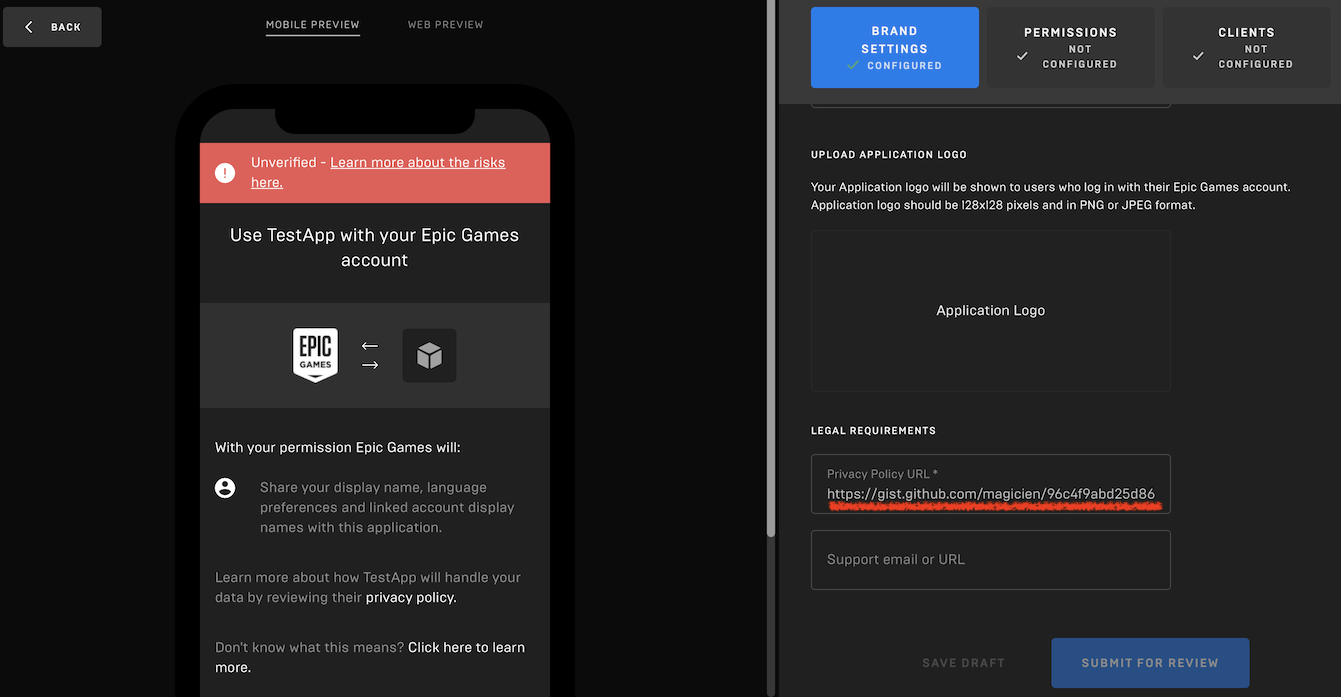
作ったProductのEpic Account Servicesの設定をする。・Brand Settings:Privacy Policy URL が必須。テスト用で公開するつもりがないなら、適当に自分の持っているURLか何かで埋めれば良いと思う。自分は App Privacy Policy Generatorで自動生成したものをGistに貼り付けた。実物はここ。

「SUBMIT FOR REVIEW」ボタンがあるけど、アプリの審査はまだないっぽい。
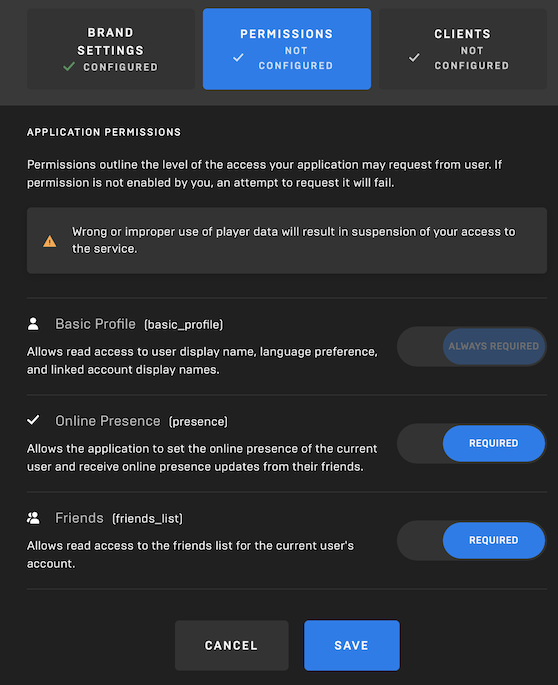
・PERMISSIONS:全部試したいので全部REQUIREDにする

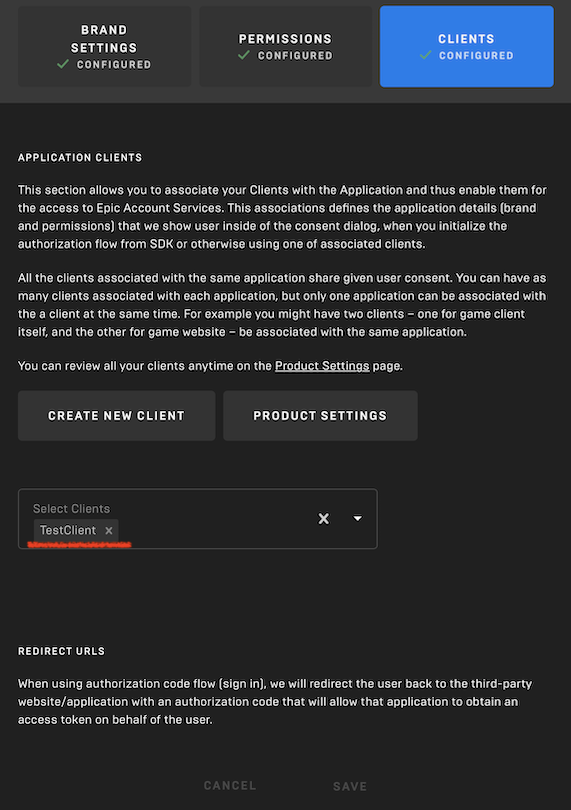
・CLIENTS:6.2. で作成したClientを選ぶ

3つとも CONFIGURED になればOK。
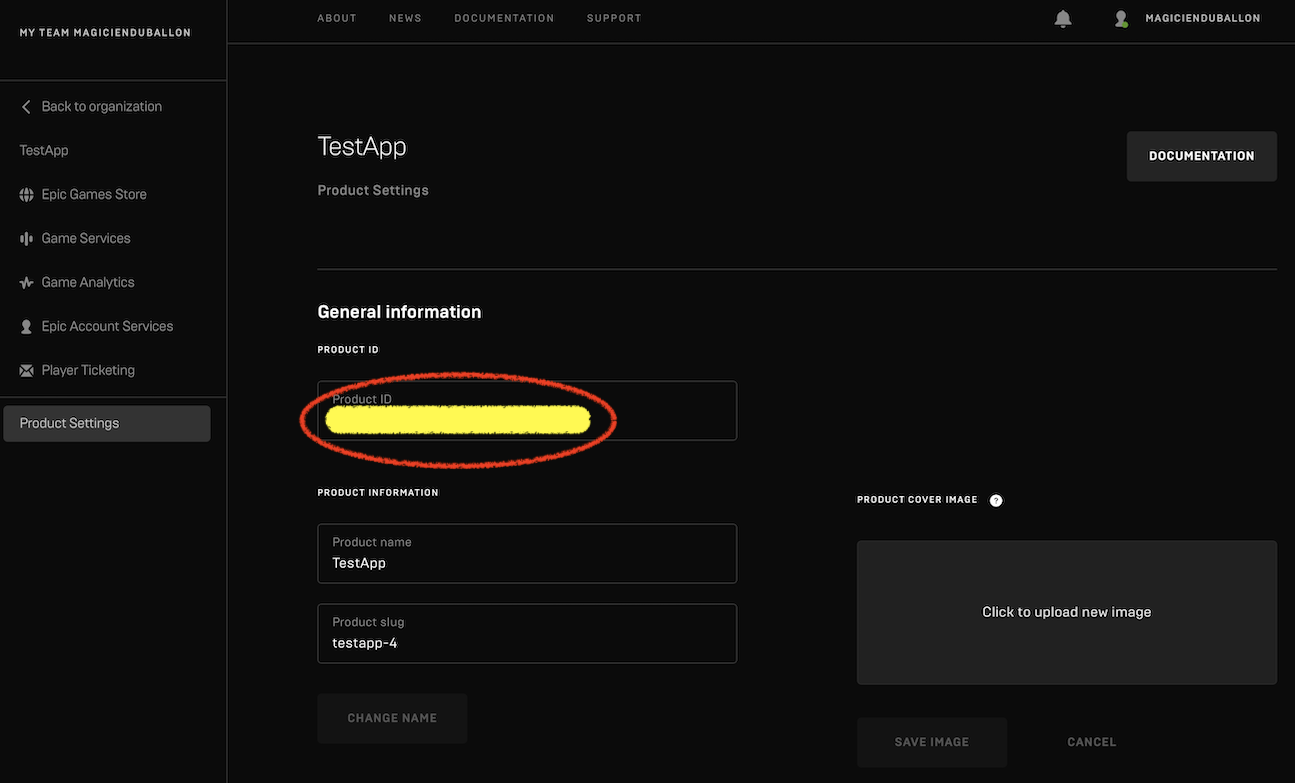
6.4. Product情報を集める
"Product Settings" のページからサンプルの実行に必要な情報を集める。・Product ID

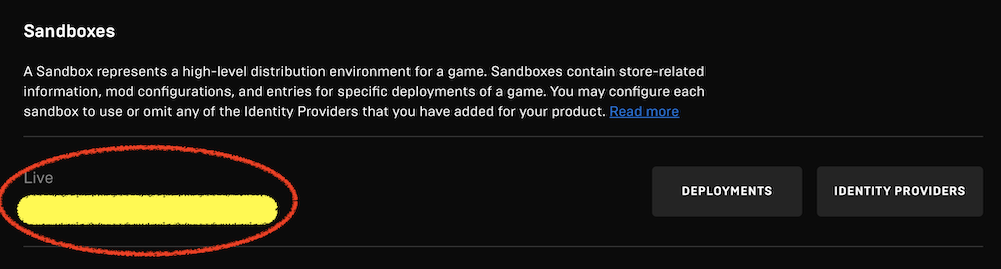
・Sandbox ID

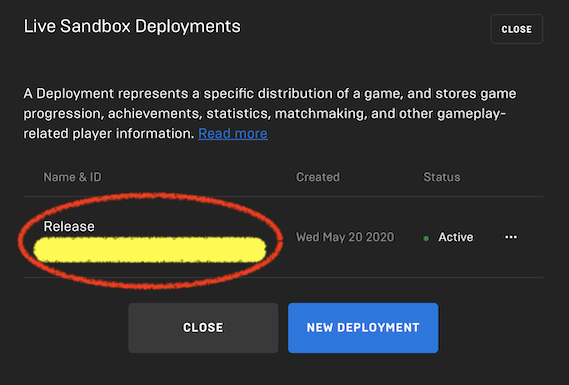
・Deployment ID:Sandboxesの DEPLOYMENTS から

・Client ID

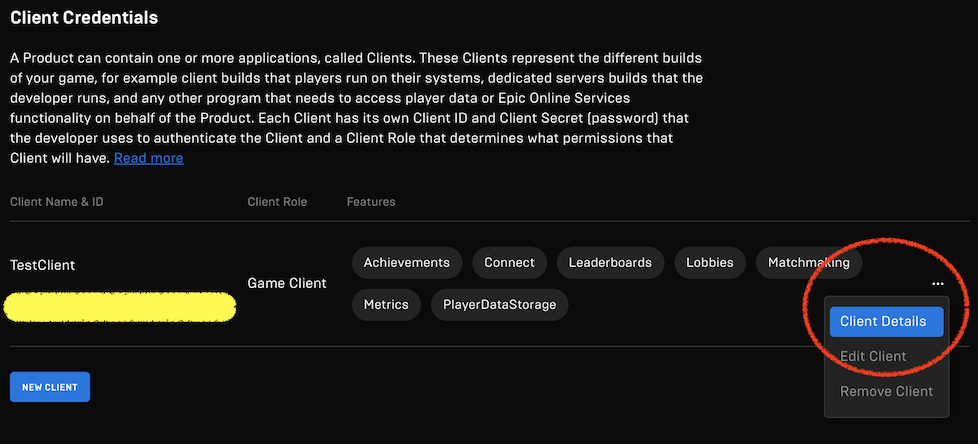
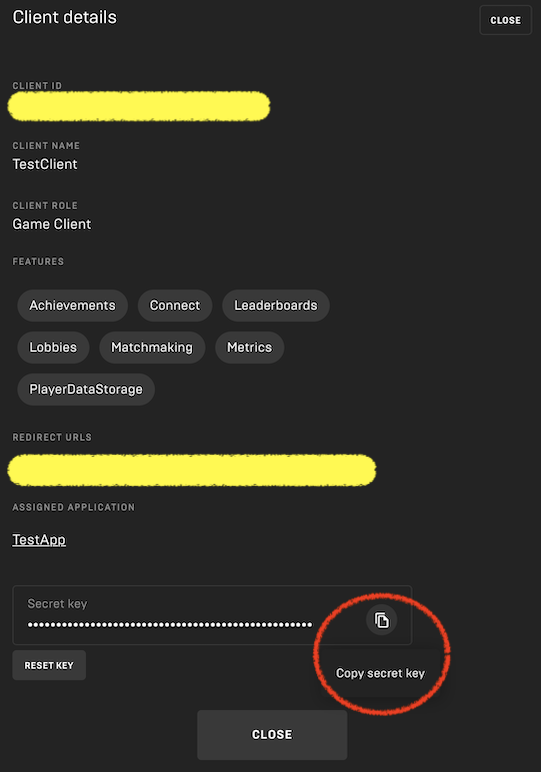
・Client Secret:三点リーダーのメニュー内のClient Detailsから。"Copy secret key" でキーをコピーする。


7. サンプル実行用シェルの修正
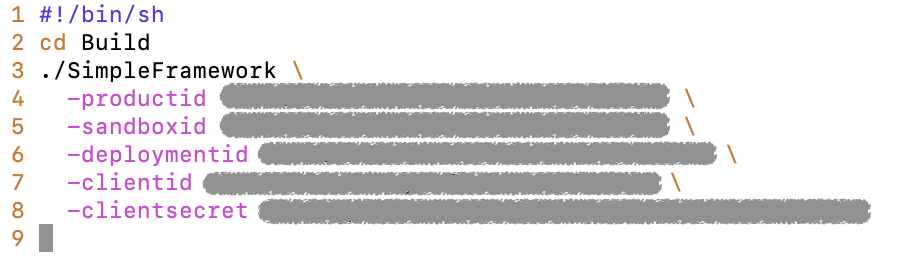
・Run.sh を編集して実行時の引数を追加する。6.4. で集めたIDを引数として渡す。
chmod 755 Run.shで実行権限を付与。
8. サンプル実行
./Run.shで実行。
・ファイルの信頼性のエラーが出た場合
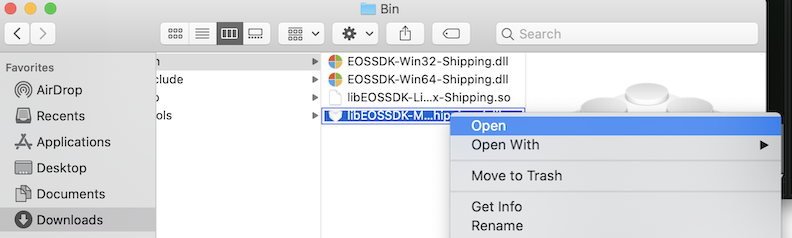
うろ覚えだけど、実行時に SDK/Bin/libEOSSDK-Mac-Shipping.dylib の信頼性でエラーが出た気がする(App Store以外からダウンロードしたファイルを実行しようとしたときに出るあれ)。その場合は、ライブラリを右クリック(Ctrl + クリック)して Open を選択して一度ファイルを開けばエラーが出なくなる。

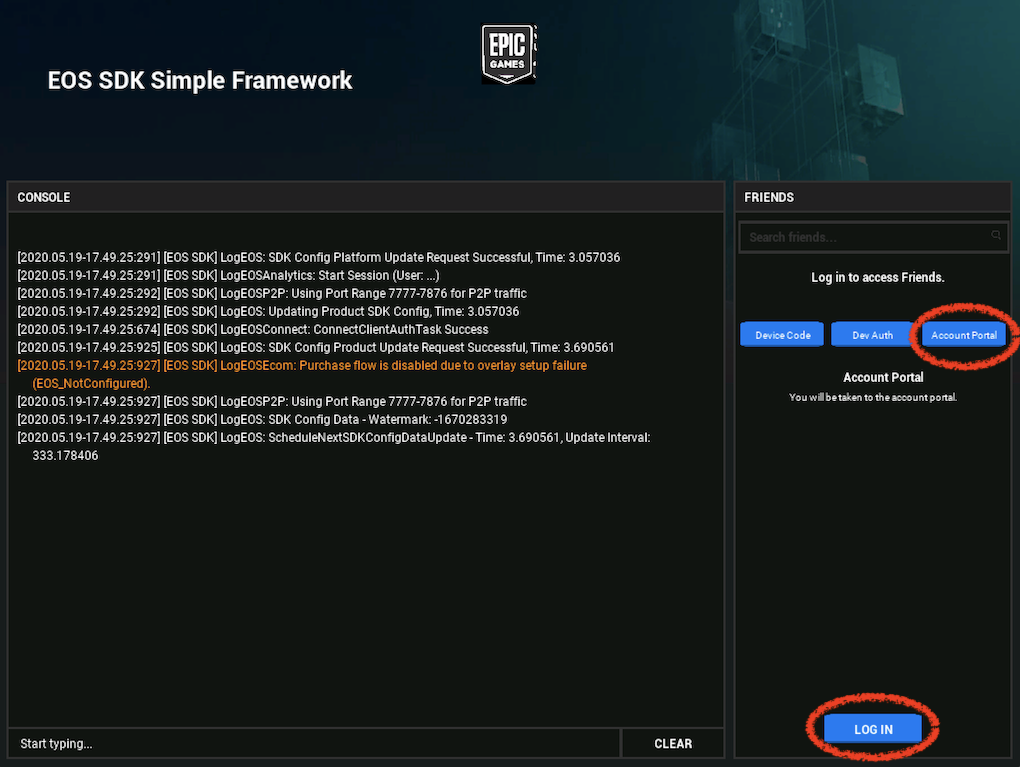
・アプリ起動後、Account Portal > LOG IN を選ぶとブラウザが開いてログインページに飛ぶ。

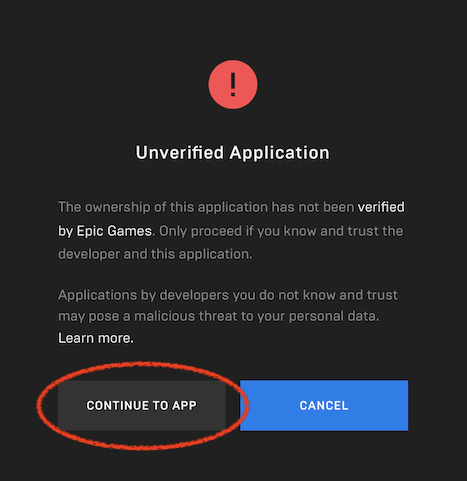
・審査前なので、Unverified Application の警告が出るが、気にせず CONTINUE TO APP を選ぶ

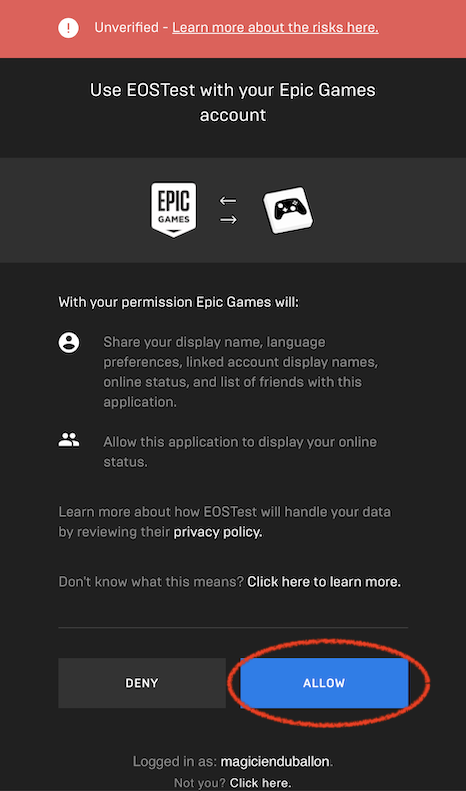
・ALLOW を選ぶ

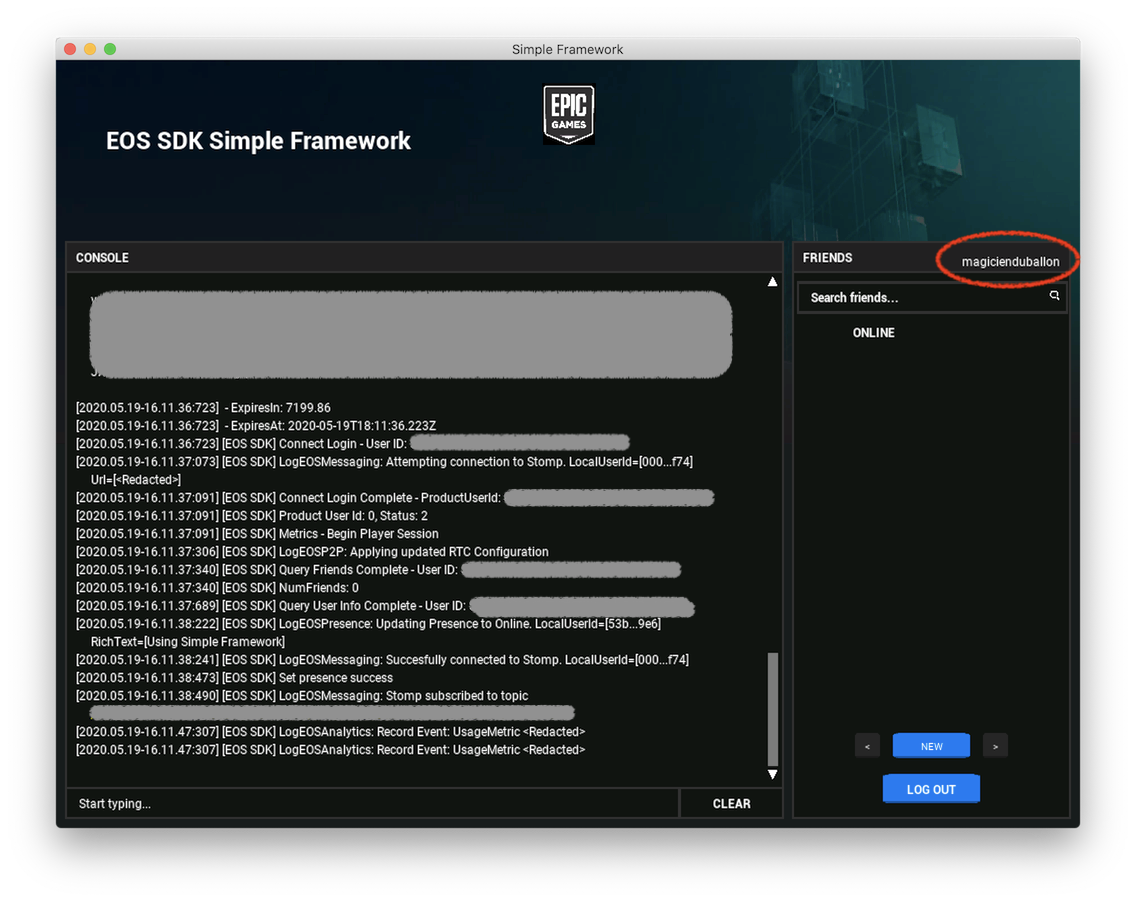
・サンプルのログインが完了し、ユーザ名が表示される。

今回はここまで。
続き:Epic Online Services のSDKをSwiftから使う
この記事のURL: https://darkhorse2.0spec.jp/264/
2020/05/20(Wed) 03:02:10





